First of all, make sure you always download the latest version of AllVideos.
The following documentation applies to AllVideos version 5.0 or newer (but it should work on 4.x as well).
Installation
AllVideos comes in one unified installer for Joomla versions 1.5, 2.5 & 3.x. After you download the zip file from our homepage or the AllVideos product page, upload and install the plugin by using the Joomla installer. Navigate to:
- Extensions >> Install/Uninstall (for Joomla 1.5) or
- Extensions >> Extension Manager (for Joomla 2.5) or
- Extensions >> Manage >> Install (for Joomla 3.x)
...to install the plugin.
Finally, navigate to Extensions >> Plugin Manager (Joomla 1.5 - 2.5) or Extensions >> Plugins (Joomla 3.x) and publish the plugin. To edit the plugin parameters, simply click on its name "AllVideos (by JoomlaWorks)".
Upgrading
Follow the same procedure as above. New files will simply override the old ones when installing a newer package.
Simple Options

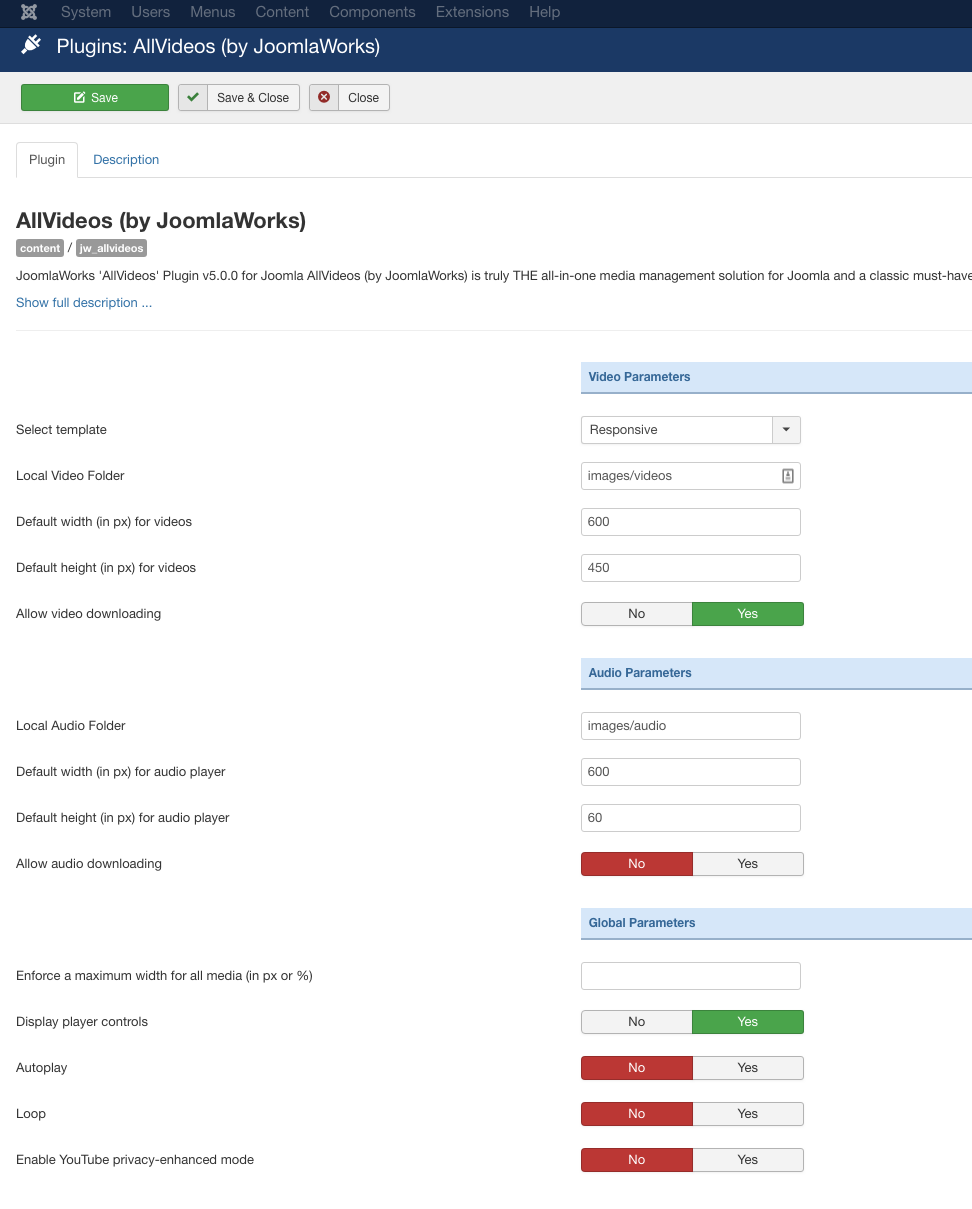
This is a screenshot of the plugin parameters (screenshot taken from the plugin's latest version in Joomla 3.x - parameters are identical in other Joomla versions of course). The parameters contain tooltips with more info were necessary. Usually the only things you need to change are the video dimensions.
Custom options per video
Easy, descriptive syntax for media embedding. Use: {formatORprovider}filenameORvideoID{/formatORprovider}
You can also use syntax like: {format/provider}filenameORvideoID|width|height|autoplay{/format/provider}
...where "width" and "height" are the media dimensions in pixels and "autoplay" is enabled using 1 (use 0 to disable it).
For example, a YouTube video with 600x450 dimensions that autoplays on page load would be displayed adding this plugin tag in your Joomla article (or K2 item, or Virtuemart product etc.): {youtube}he73js822|600|450|1{/youtube}
Please note that for 3rd party media providers like YouTube, Vimeo, Dailymotion, SoundCloud, etc. you can also use the entire video page URL instead of just the ID. More on ways to embed such media can be found at the end of this page.
MVC Templating
The feature trully setting apart all our plugins from any other Joomla plugin are their MVC architecture, currently available in Joomla for components and modules only. That means you can use HTML and CSS template overrides inside your Joomla template and completely change the way the plugin elements display on your website!
So you can either choose to use the versatile base styling of the plugin or simply override it (both the HTML and CSS code) by copying the plugin's folder /plugins/content/jw_allvideos/tmpl/Classic in Joomla 1.5 or the folder /plugins/content/jw_allvideos/jw_allvideos/tmpl/Classic in Joomla 2.5/3.x TO your Joomla template's /templates/YOURJOOMLATEMPLATE/html/jw_allvideos/ folder (create it if it doesn't exist), as you would with components and modules.
Whatever changes you do from now on within this folder, will completely override the plugin's output, exactly as you would with any other MVC component or module.
The good thing about MVC templating is you don't have to worry about future updates breaking your styling.
Available tags in AllVideos
Below in the table we show what video/audio formats and media providers are supported by AllVideos.
In the video/audio format sections you can see the type, path and what Joomla tag to enter wherever content plugins are supported (Joomla articles, K2 items, Virtuemart products, modules etc.). Please note that if for example you divide your video/audio folder into subfolders, then you need to specify the folder path AFTER the master (also called "root") video/audio folder path.
In plain English this means that if your video exists in images/videos/summer/trip_to_paris.mp4 and your "Local Video Folder" parameter is set to images/videos, you would simply enter {mp4}summer/trip_to_paris{/mp4}.
[NOTE: To see the table contents in full, use the scrollbar at the bottom of the post to scroll the table left and right.]