- Posts: 10
COMMUNITY FORUM
Item text appears ABOVE title?!
- Mathias
-
Topic Author
- Offline
- New Member
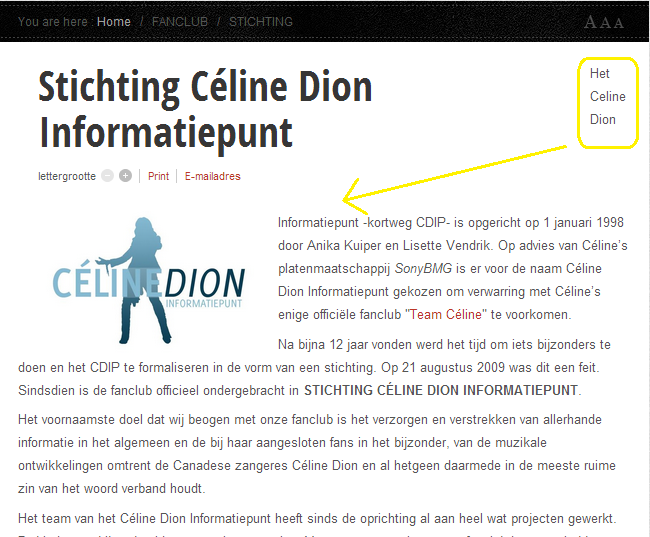
I have a problem when creating an item/article. When I hide the creation date & time for an item, the first few words of the article appear next to the item title. Though this doesn't happen when the date is visible at the left side of the title.
Is there any way to fix this problem? Having multiple <p> at the start doesn't help, as the first word then appears at the end of the line.
Thanks!
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
You can put a clear element right after the itemHeader.
Please Log in or Create an account to join the conversation.
- Mathias
-
Topic Author
- Offline
- New Member
- Posts: 10
/templates/(template)/css ?
And like this?
.catItemHeader .catItemAuthor {
float: left;
clear: both;
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
Please Log in or Create an account to join the conversation.
- Mathias
-
Topic Author
- Offline
- New Member
- Posts: 10
Yiota Ziaggou wrote: If you could provide me with a link to that page I could tell you exactly what you need to modify and where.
It appears on this page.
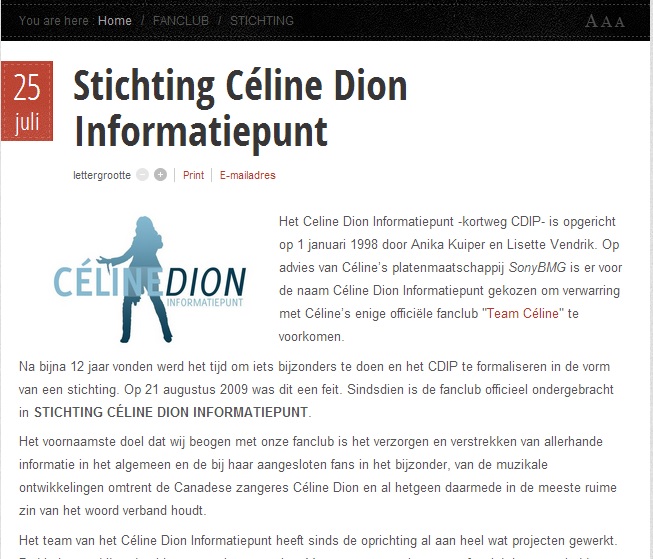
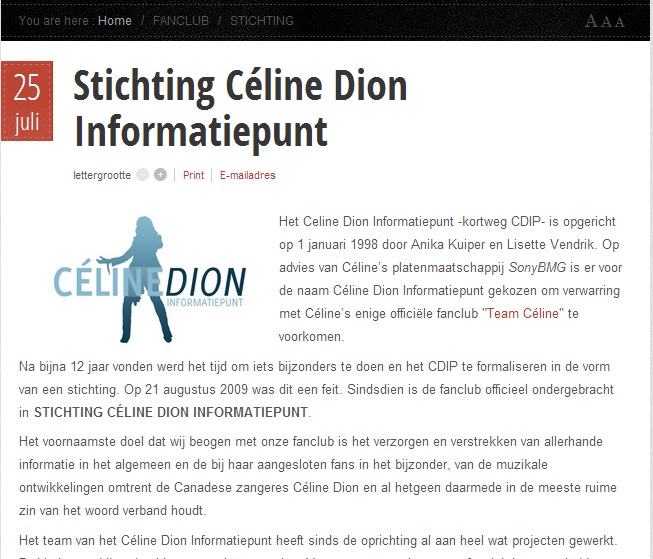
And a similar, yet bit different happens on the following page (the last few words of the title appear above the title)
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
- Posts: 663
Put your .itemToolbar as 100% width, or more near 100%. Now it is 90% and allowing body text to get up there.
Please Log in or Create an account to join the conversation.
- jonny jackson
-
- Offline
- New Member
- Posts: 17
in K2 php files you have a div like this
<div class="clr"></div>
try to add this div after your ItemHeader or create you own seperater div or (css) class
here is a tutorial for cleafix : css-tricks.com/snippets/css/clear-fix/
Please Log in or Create an account to join the conversation.
- Mathias
-
Topic Author
- Offline
- New Member
- Posts: 10
BBC wrote: This template has override for K2.
Put your .itemToolbar as 100% width, or more near 100%. Now it is 90% and allowing body text to get up there.
Thank you! That worked for the first problem.
And what about the repeat of the last few words of the title above the title on this page ?
Please Log in or Create an account to join the conversation.
- jonny jackson
-
- Offline
- New Member
- Posts: 17
this is because of your breadcrumbs: it has 80% width; try to make it 100% or make a smaller fontsize for breadcrumbs.. in this case you have some place for your font-sizer:
Try this:
Add in css file line 552
....../templates/gk_musicity/css/template.css - Line 552
#gkBreadcrumb .breadcrumbs {
float: left;
font-size: 10px;
width: 90%;
}you can simply use Firebug Extension for Firefox to debug your website. It is very easy to use and you can easily solve this kind of problems by yourself.
cheers
JJ
Please Log in or Create an account to join the conversation.
- Mathias
-
Topic Author
- Offline
- New Member
- Posts: 10
Is it fixed the same way as described earlier?
Please Log in or Create an account to join the conversation.