- Posts: 8
COMMUNITY FORUM
Multi-Columna en módulo K2 content
- Alex
-
Topic Author
- Offline
- New Member
Less
More
11 years 10 months ago #114516
by Alex
Multi-Columna en módulo K2 content was created by Alex
Hola,
necesito ayuda con algo que no consigo resolver:
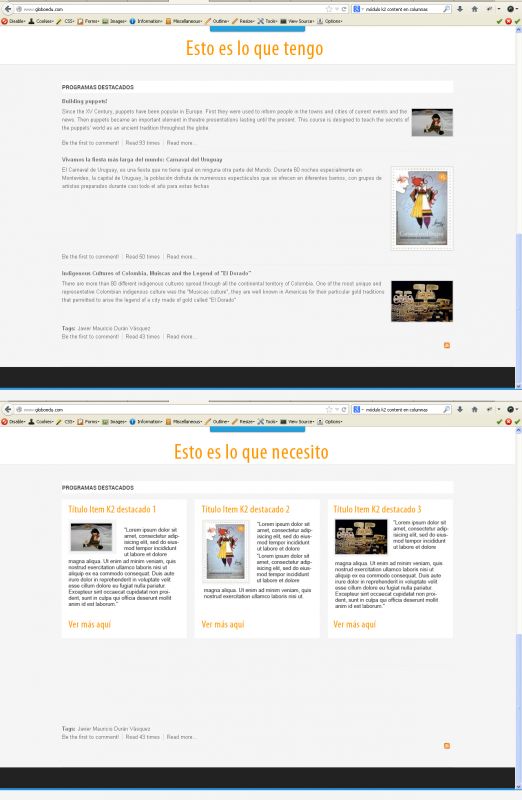
He creado un módulo K2 content para que me devuelva los 3 últimos artículos publicados en una categoría en concreto. Pero necesito que me los muestre en 3 columnas (es decir: uno al lado del otro). Por defecto los muestra tipo lista.
He tratado de indagar en el foro y no estoy seguro de si al final se puede o no.
Estoy usando Joomla 3.0.3 y K2 2.6.6
Gracias de antemano
necesito ayuda con algo que no consigo resolver:
He creado un módulo K2 content para que me devuelva los 3 últimos artículos publicados en una categoría en concreto. Pero necesito que me los muestre en 3 columnas (es decir: uno al lado del otro). Por defecto los muestra tipo lista.
He tratado de indagar en el foro y no estoy seguro de si al final se puede o no.
Estoy usando Joomla 3.0.3 y K2 2.6.6
Gracias de antemano
Please Log in or Create an account to join the conversation.
- Alfonso F. Moreno
-
- Offline
- Elite Member
Less
More
- Posts: 169
11 years 10 months ago #114517
by Alfonso F. Moreno
Replied by Alfonso F. Moreno on topic Re: Multi-Columna en módulo K2 content
Eso es cuestión de trabajar con las CSS y hacer que cada una ocupe 1/3 del espacio.
Please Log in or Create an account to join the conversation.
- Diomar
-
- Offline
- New Member
Less
More
- Posts: 2
11 years 10 months ago #114518
by Diomar
Replied by Diomar on topic Re: Multi-Columna en módulo K2 content
Hola. Tengo exactamente el mismo problema.
El asunto es que el módulo se despliega en una posición que tiene asignado el 100% de la pantalla, por lo tanto los items de k2 se despliegan en forma de lista ocupando todo el ancho.
No veo cómo crear las columnas con css debido a que si disminuyo el ancho de la posición, el contenido simplemente se desplegará en forma de lista acomodándose al nuevo ancho.
Tampoco veo cómo agregar columnas por css, en vista de que si creara columnas, para que se me vea el contenido de artículos destacados de k2 en cada una de ellas, cada columna tendría que ser una nueva posición, por lo tanto tendría que asignar el módulo en cada una de ellas. La opción de columnas es algo que se me late se debe generar dinámicamente desde el módulo.
Si alguien puede por favor darnos una luz al respecto, quedaré agradecido.
Buenas tardes.
PD: este es el link actual www.globoedu.com/
El asunto es que el módulo se despliega en una posición que tiene asignado el 100% de la pantalla, por lo tanto los items de k2 se despliegan en forma de lista ocupando todo el ancho.
No veo cómo crear las columnas con css debido a que si disminuyo el ancho de la posición, el contenido simplemente se desplegará en forma de lista acomodándose al nuevo ancho.
Tampoco veo cómo agregar columnas por css, en vista de que si creara columnas, para que se me vea el contenido de artículos destacados de k2 en cada una de ellas, cada columna tendría que ser una nueva posición, por lo tanto tendría que asignar el módulo en cada una de ellas. La opción de columnas es algo que se me late se debe generar dinámicamente desde el módulo.
Si alguien puede por favor darnos una luz al respecto, quedaré agradecido.
Buenas tardes.
PD: este es el link actual www.globoedu.com/
Please Log in or Create an account to join the conversation.
- Alex
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
11 years 9 months ago #114519
by Alex
Replied by Alex on topic Re: Multi-Columna en módulo K2 content
Gracias Alfonso por tu respuesta, yo no domino las hojas de estilos y por eso finalmente lo logré con un una extensión: BT Content Slider
Espero sirva de ayuda a otros
Espero sirva de ayuda a otros
Please Log in or Create an account to join the conversation.
- Alfonso F. Moreno
-
- Offline
- Elite Member
Less
More
- Posts: 169
11 years 9 months ago #114520
by Alfonso F. Moreno
Replied by Alfonso F. Moreno on topic Re: Multi-Columna en módulo K2 content
Prueba a añadir en tu hoja de estilos, dentro de div.k2ItemsBlock ul li
float: left;
width: 30%;
float: left;
width: 30%;
Please Log in or Create an account to join the conversation.