- Posts: 4
COMMUNITY FORUM
- Forum
- K2 Community Forum
- Offizielle deutsche Gemeinschaft
- 2 Spalten - Beiträge immer untereinander :-(
2 Spalten - Beiträge immer untereinander :-(
- Sven Puschner
-
Topic Author
- Offline
- New Member
Less
More
12 years 4 months ago - 12 years 4 months ago #107947
by Sven Puschner
2 Spalten - Beiträge immer untereinander :-( was created by Sven Puschner
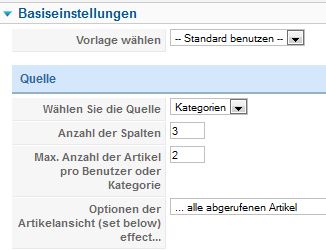
Hallo, ich habe heute K2 in einer neuen Joomla 2.5 Installation ausprobiert und kann einfach keine mehreren Spalten konfigurieren. Die Beiträge erscheinen immer untereinander, Breite wird per CSS ins Layout geschrieben: 50%, 33,3% usw..
Das verwendete Layout ist beez2_default, auch mit anderen Templates funktioniert das nicht.
Hier mal der Link zur Installation: testweb.sven-p.de/index.php/k2-latest-test
Freue mich über jede Hilfe!
Das verwendete Layout ist beez2_default, auch mit anderen Templates funktioniert das nicht.
Attachment not found
Hier mal der Link zur Installation: testweb.sven-p.de/index.php/k2-latest-test
Freue mich über jede Hilfe!
Please Log in or Create an account to join the conversation.
- Erik
-
- Offline
- New Member
12 years 2 months ago #107948
by Erik
ich sehe, dass du anscheinend dieses Problem gelöst hast!?
Ich habe genau dasselbe Problem z.B. bei der Auflistung der Vereinsseiten, siehe hier: footballflight.de/premier-league/football-leagues/england/premier-league
Könntest du bitte deine Lösung schildern?
Vielen Dank,
Erik
Replied by Erik on topic Re: 2 Spalten - Beiträge immer untereinander :-(
Hallo Sven,Sven Puschner wrote: Hallo, ich habe heute K2 in einer neuen Joomla 2.5 Installation ausprobiert und kann einfach keine mehreren Spalten konfigurieren. Die Beiträge erscheinen immer untereinander, Breite wird per CSS ins Layout geschrieben: 50%, 33,3% usw..
Das verwendete Layout ist beez2_default, auch mit anderen Templates funktioniert das nicht.
Attachment not found
Hier mal der Link zur Installation: testweb.sven-p.de/index.php/k2-latest-test
Freue mich über jede Hilfe!
ich sehe, dass du anscheinend dieses Problem gelöst hast!?
Ich habe genau dasselbe Problem z.B. bei der Auflistung der Vereinsseiten, siehe hier: footballflight.de/premier-league/football-leagues/england/premier-league
Könntest du bitte deine Lösung schildern?
Vielen Dank,
Erik
Please Log in or Create an account to join the conversation.
- Erik
-
- Offline
- New Member
12 years 2 months ago #107949
by Erik
Replied by Erik on topic Re: 2 Spalten - Beiträge immer untereinander :-(
Ich habe den Fehler nun ENDLICH selbst gelöst.
Log in or Create an account to join the conversation.
- Michael Gisler
-
- Offline
- New Member
Less
More
- Posts: 12
10 years 8 months ago - 10 years 8 months ago #107950
by Michael Gisler
Replied by Michael Gisler on topic Re: 2 Spalten - Beiträge immer untereinander :-(
Thank you for the suggestions! We had the same problem.
In our case, we could solve this by simply adding .itemContainer {float: left; } on the top of K2.css
I hope this may also help other users.
Cheers
Fabian and Michael
In our case, we could solve this by simply adding .itemContainer {float: left; } on the top of K2.css
I hope this may also help other users.
Cheers
Fabian and Michael
Please Log in or Create an account to join the conversation.
- Forum
- K2 Community Forum
- Offizielle deutsche Gemeinschaft
- 2 Spalten - Beiträge immer untereinander :-(