- Posts: 9
COMMUNITY FORUM
CSS issue - Site content not displaying correctly.
- BeN Radiorockcafe
-
Topic Author
- Offline
- New Member
Less
More
14 years 1 month ago - 14 years 1 month ago #58977
by BeN Radiorockcafe
CSS issue - Site content not displaying correctly. was created by BeN Radiorockcafe
Good day everyone.
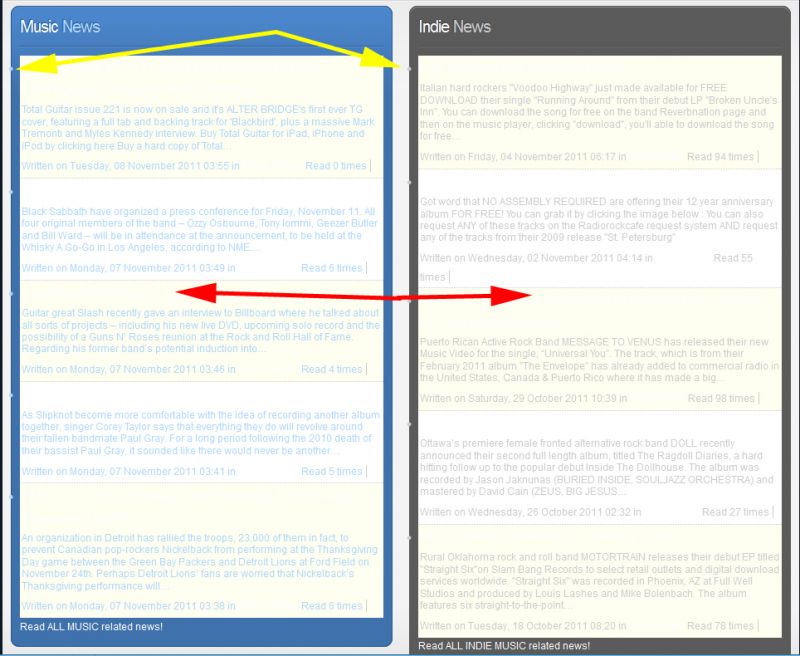
I'm have an issue with CSS since updating to the latest version of K2. The color scheme of my 2 main content area on my frontpage is displaying a white background.
Furthermore, each entry has now a BULLET sign being displayed on the left OUTSIDE of the content box.
I've attached a file that shows this and you can view it live on the [ulr=http://www.radiorockcafe.com/]website[/url]
Any help would be appreciated please.
Thank you
I'm have an issue with CSS since updating to the latest version of K2. The color scheme of my 2 main content area on my frontpage is displaying a white background.
Furthermore, each entry has now a BULLET sign being displayed on the left OUTSIDE of the content box.
I've attached a file that shows this and you can view it live on the [ulr=http://www.radiorockcafe.com/]website[/url]
Any help would be appreciated please.
Thank you
Please Log in or Create an account to join the conversation.
- Jiliko.net
-
- Offline
- Platinum Member
Less
More
- Posts: 567
14 years 1 month ago #58978
by Jiliko.net
Replied by Jiliko.net on topic Re: CSS issue - Site content not displaying correctly.
Hi,
You have to add this to your k2.css file :
Olivier
You have to add this to your k2.css file :
div.k2ItemsBlock ul {
list-style-type: none;
}Olivier
Please Log in or Create an account to join the conversation.
- BeN Radiorockcafe
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
14 years 1 month ago #58979
by BeN Radiorockcafe
Replied by BeN Radiorockcafe on topic Re: CSS issue - Site content not displaying correctly.
Thank you merci Olivier.
That corrected the bullet list issue .. im assuming the other issue i'm having (the white background) is somewhere in k2.css as well .. do you have any ideas ?
Merci beaucoup!
That corrected the bullet list issue .. im assuming the other issue i'm having (the white background) is somewhere in k2.css as well .. do you have any ideas ?
Merci beaucoup!
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 1 month ago #58980
by troponin
Replied by troponin on topic Re: CSS issue - Site content not displaying correctly.
Hey Mods plz make this Topic Sticky with a good Header - think this is the 10th Post about Bullets.
Please Log in or Create an account to join the conversation.
- BeN Radiorockcafe
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
14 years 1 month ago #58981
by BeN Radiorockcafe
Replied by BeN Radiorockcafe on topic Re: CSS issue - Site content not displaying correctly.
Fixed the issue. It was in K2.CSS at line #42 and #43
Original : .even {background:#fffff0;padding:2px;border-bottom:1px dotted #ccc;}
Edited : .even {background:padding:2px;border-bottom:1px dotted #ccc;}
Original : .odd {background:#fff;padding:2px;border-bottom:1px dotted #ccc;}
Edited : .odd {background:padding:2px;border-bottom:1px dotted #ccc;}
Hope this helps someone in the future.
Original : .even {background:#fffff0;padding:2px;border-bottom:1px dotted #ccc;}
Edited : .even {background:padding:2px;border-bottom:1px dotted #ccc;}
Original : .odd {background:#fff;padding:2px;border-bottom:1px dotted #ccc;}
Edited : .odd {background:padding:2px;border-bottom:1px dotted #ccc;}
Hope this helps someone in the future.
Please Log in or Create an account to join the conversation.