COMMUNITY FORUM
Category item layout - image @ side
- Mangirdas Vicius
-
Topic Author
- Offline
- New Member
- www.tnet.lt
Less
More
13 years 5 months ago #59596
by Mangirdas Vicius
Best regards,
www.tnet.lt
Category item layout - image @ side was created by Mangirdas Vicius
Hello,
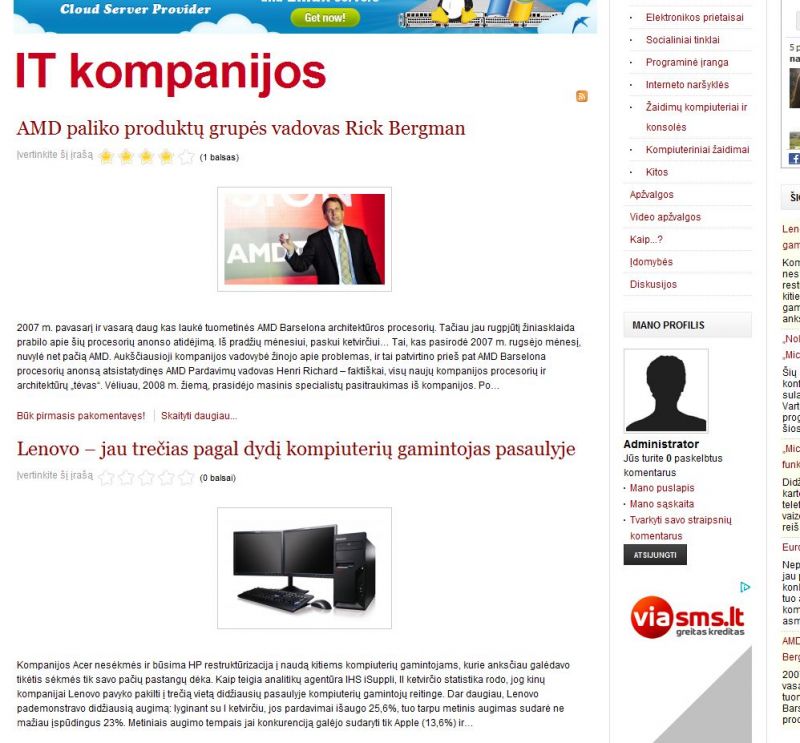
is there any way in Category item layout to display item image on the side ( not on top ! ) of the text?
I can't find it in category options.. :/
Please see attachments to understand what i need to do :)
is there any way in Category item layout to display item image on the side ( not on top ! ) of the text?
I can't find it in category options.. :/
Please see attachments to understand what i need to do :)
Best regards,
www.tnet.lt
Please Log in or Create an account to join the conversation.
- Mangirdas Vicius
-
Topic Author
- Offline
- New Member
- www.tnet.lt
13 years 5 months ago #59597
by Mangirdas Vicius
Best regards,
www.tnet.lt
Replied by Mangirdas Vicius on topic Re: Category item layout - image @ side
Please help anyone, i need this really bad..
Best regards,
www.tnet.lt
Please Log in or Create an account to join the conversation.
- naveen james
-
- Offline
- New Member
Less
More
- Posts: 4
13 years 5 months ago #59598
by naveen james
Replied by naveen james on topic Re: Category item layout - image @ side
Im Too looking for this..
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
13 years 5 months ago #59599
by troponin
Replied by troponin on topic Re: Category item layout - image @ side
Please Log in or Create an account to join the conversation.
- naveen james
-
- Offline
- New Member
Less
More
- Posts: 4
13 years 5 months ago #59600
by naveen james
Replied by naveen james on topic Re: Category item layout - image @ side
No Luck.. I used this code in k2.css
div.itemImageBlock {float: left; padding: 8px; margin: 0 0 16px 0;}
div.catItemImageBlock {float: left; padding: 8px; margin: 0 0 16px 0;}
But Nothing changed..
My Link is
www.indiawebworld.com/index.php/template
div.itemImageBlock {float: left; padding: 8px; margin: 0 0 16px 0;}
div.catItemImageBlock {float: left; padding: 8px; margin: 0 0 16px 0;}
But Nothing changed..
My Link is
www.indiawebworld.com/index.php/template
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
13 years 5 months ago #59601
by troponin
Replied by troponin on topic Re: Category item layout - image @ side
.latestItemImageBlock, .genericItemImageBlock, .catItemImageBlock {
float:left;
margin:0;
padding:0;
}
Use Firebug to get Informations from your template
float:left;
margin:0;
padding:0;
}
Use Firebug to get Informations from your template
Please Log in or Create an account to join the conversation.
- naveen james
-
- Offline
- New Member
Less
More
- Posts: 4
13 years 5 months ago #59602
by naveen james
Replied by naveen james on topic Re: Category item layout - image @ side
Dear Thorsten Renz,
Thats not worked again..
Thats not worked again..
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
13 years 5 months ago #59603
by troponin
Replied by troponin on topic Re: Category item layout - image @ side
where did u changed it ?
you should use this css - www.indiawebworld.com/templates/gk_twn2/css/k2.css
you should use this css - www.indiawebworld.com/templates/gk_twn2/css/k2.css
Please Log in or Create an account to join the conversation.
- naveen james
-
- Offline
- New Member
Less
More
- Posts: 4
13 years 5 months ago #59604
by naveen james
Replied by naveen james on topic Re: Category item layout - image @ side
Wow Thanx Admin,
And how can i move Title to Top?
Please Help me..
And how can i move Title to Top?
Please Help me..
Please Log in or Create an account to join the conversation.