- Posts: 1
COMMUNITY FORUM
[SOLVED] Related Items image link
- Ilarin Nojon
-
Topic Author
- Offline
- New Member
Less
More
12 years 10 months ago #67122
by Ilarin Nojon
[SOLVED] Related Items image link was created by Ilarin Nojon
How can I add link the related items image?
At the moment if I have related item listed, I can only have the title linked but not the image
I checked the parameters in the back end, but didn't find option for this.
At the moment if I have related item listed, I can only have the title linked but not the image
I checked the parameters in the back end, but didn't find option for this.
Please Log in or Create an account to join the conversation.
- Anson
-
- Offline
- New Member
Less
More
- Posts: 3
10 years 9 months ago #67123
by Anson
Replied by Anson on topic Re: Related Items image link
I get the same problem. Anyone could help?
Thanks a lot.
Thanks a lot.
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
10 years 9 months ago #67124
by Krikor Boghossian
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Krikor Boghossian on topic Re: Related Items image link
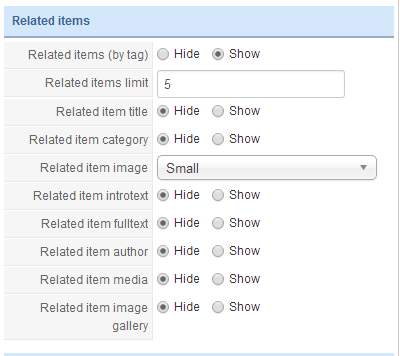
It is called "Related item image" under the related items group.
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Anson
-
- Offline
- New Member
Less
More
- Posts: 3
10 years 9 months ago #67125
by Anson
Replied by Anson on topic Re: Related Items image link
Thanks for your reply.
I turned on this setting and it gives the thumbnail of related items which is not clickable.
My question is how to make the thumbnail clickable to the related items? Which file i should look into?
Thanks.
I turned on this setting and it gives the thumbnail of related items which is not clickable.
My question is how to make the thumbnail clickable to the related items? Which file i should look into?
Thanks.
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
10 years 9 months ago #67126
by Krikor Boghossian
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Krikor Boghossian on topic Re: Related Items image link
Item.php.
To locate it and override it if you haven't already please read this post:
getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
To locate it and override it if you haven't already please read this post:
getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Anson
-
- Offline
- New Member
Less
More
- Posts: 3
10 years 9 months ago #67127
by Anson
Replied by Anson on topic Re: Related Items image link
Get it. Thanks a lot ;)
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
10 years 9 months ago #67128
by Krikor Boghossian
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Krikor Boghossian on topic Re: Related Items image link
You 're welcome
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Rakesh
-
- Offline
- Junior Member
Less
More
- Posts: 36
3 years 7 months ago #179571
by Rakesh
Replied by Rakesh on topic Re: Related Items image link
Thanks for the tips
Some extra help at line 472 of item.php adding the <a href to the <img
Also had to add some css
Some extra help at line 472 of item.php adding the <a href to the <img
<?php if($this->item->params->get('itemRelatedImageSize')): ?>
<a href="<?php echo $item->link ?>"><img style="width:<?php echo $item->imageWidth; ?>px;height:auto;" class="itemRelImg" src="<?php echo $item->image; ?>" alt="<?php echo K2HelperUtilities::cleanHtml($item->title); ?>" /></a>Also had to add some css
div.itemRelated ul {list-style-type: none;column-count: 2; column-gap: 2rem;display: flex;flex-wrap: wrap;}Please Log in or Create an account to join the conversation.