- Posts: 5
COMMUNITY FORUM
Tutorial: Adding Googlemaps from k2 extra fields
- Jesse Dundon
-
Topic Author
- Offline
- New Member
Goal: Automatically output a google map based on extra fields right underneath the item's body text.
Solution: Call the fields manually into the template and plug them into a google maps iframe
Step 1: Create extra fields for address, city, state, and zipcode
Step 2: Create a few sample items with the address info filled out for testing
Step 3: Open up components/com_k2/templates/default/item.php
Step 4: Around line 239, you will find a clearing div directly below the output for the introtext/full text that looks like this (code simplified because this forum won't allow it): div class=clr....
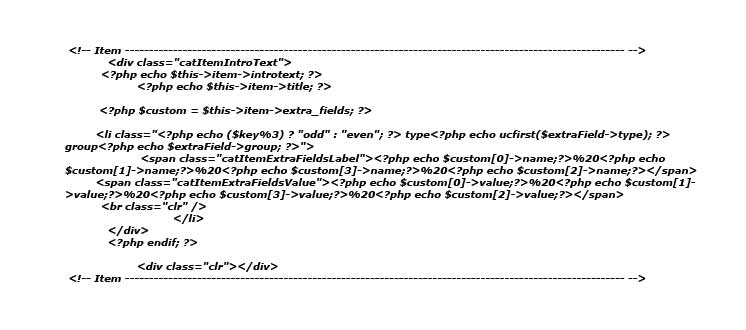
Step 5: Below the clearing div, you need to define the custom variable you will be using to grab the custom fields. Add in the php line from my first attachment. You can actually define that anywhere in the code as long as it is above the next step...
Step 6: Add in the div and google maps code I snagged from some random site and call each of your extra fields into it in the correct place. In this case, the number in square brackets [0] is the first field in the group, [1] is the second, etc. In my case, 0,1,3, and 4 corresponded to address, city, state, and zipcode. You need to adjust these numbers based on the ordering of your extra fields. See second attachment.
Step 7: Test it out to make sure it works. Then, adjust the width and height as needed (they appear twice in the code, once each for the iframe, and once each for the map itself). You can also use some css to adjust the googleMap div that contains the iframe.
Enjoy! My final item.php is attached as a .txt file too, check out lines 240-245.
Please Log in or Create an account to join the conversation.
- David Mead
-
- Offline
- New Member
- Posts: 4
Please Log in or Create an account to join the conversation.
- Biolsi
-
- Visitor
Please Log in or Create an account to join the conversation.
- Steve k
-
- Offline
- New Member
- Posts: 16
Please Log in or Create an account to join the conversation.
- Steve k
-
- Offline
- New Member
- Posts: 16
Please Log in or Create an account to join the conversation.
- Biolsi
-
- Visitor
One note: the extra field IDs are NOT the IDs that you see in the admin - it is the ORDER ID that you have. For instance, my address has an ID of 7 in the K2 admin, extra fields section. If I put [7] as the ID in the code it will not work. However, it is the FIRST item in the list of extra fields for that category, so if I put [1] it correctly grabs the address.
Please Log in or Create an account to join the conversation.
- FeSys
-
- Offline
- Elite Member
- Posts: 262
Please Log in or Create an account to join the conversation.
- Francisco Ferreira
-
- Offline
- Junior Member
- Posts: 28
It took me a little bit to assign the right number to the fields, but I managed to do it on a trial and error basis...
Many thanks...
Francis
Please Log in or Create an account to join the conversation.
- Samuel Strickland
-
- Offline
- New Member
- Posts: 5
Samuel
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
- Posts: 398
Please Log in or Create an account to join the conversation.
- Brad DiBaggio
-
- Visitor
Please Log in or Create an account to join the conversation.
- Kwesi Raphael
-
- Offline
- New Member
- Posts: 1
I found a slight error in it though, and thought I should let you know...
In your item.php.txt, "div class=googleMap" was inserted before the "php if" statement, which resulted in an empty map showing up on every page. I don't know if no one else got this problem, but I rechecked the files you've attached and the only comfort was that I can still follow instructions :)
Anyways, hope this helps.
Please Log in or Create an account to join the conversation.
- James McCarthy
-
- Offline
- Junior Member
- Posts: 31
All you do is add {mosmap address='123 main street, anytown, anystate'} and that's it! Of course, there are a bunch of other settings you can add as well, but I set them all to default and pretty much use the same map style and zoom on my entire site.
Please Log in or Create an account to join the conversation.
- Mike Dove
-
- Offline
- New Member
- Posts: 13
i have used your solution to call extrafield values into things such as div class="value" etc
i was wondering though if anyone knows if it is possible to split the results given by a mutli choice drop down box.
for example i have 3 divs and i want the class of each to reflect a single item from my multichoice selection.. anyway to split that data and call them seperatly? currently using this method produces a string of results seperated by a comma, what i want is each one seperate or as a series of li?
Please Log in or Create an account to join the conversation.
- strummsteel
-
- Offline
- Junior Member
- Posts: 38
Please Log in or Create an account to join the conversation.
- Mike Dove
-
- Offline
- New Member
- Posts: 13
Please Log in or Create an account to join the conversation.
- Hazar Volga Ekiz
-
- Offline
- New Member
- Posts: 1
ı dont speak english very well soryy
first of all great tutorial thanks so much
ı try this tutorials syas but ı dont succes
please help me
my site
www.interexuk.com/index.php?option=com_k2&view=itemlist&task=category&id=338:standard-general-english-course&Itemid=189
ı dont get the extra fields value
Please Log in or Create an account to join the conversation.
- Biolsi
-
- Visitor
Hazar Volga Ekiz said:hi everyone ı dont speak english very well soryy
first of all great tutorial thanks so much
ı try this tutorials syas but ı dont succes
please help me
my site
www.interexuk.com/index.php?option=com_k2&view=itemlist&;...
ı dont get the extra fields value
Please Log in or Create an account to join the conversation.
- Biolsi
-
- Visitor
Please Log in or Create an account to join the conversation.
- Samuel Strickland
-
- Offline
- New Member
- Posts: 5
I've been watching this discussion for over 6 months now, and have tried the extra fields method. It works, however, it's a lot of extra work. SO, I tried every maps plugin I could find and I found that this - extensions.joomla.org/extensions/external-contents/maps-a-lo... works the best and with the least amount of time consumption.
The support from Mike Reumer (website) is fantastic, his site has very well documented instructions. I have over 60 maps on the site I'm currently working on, all in K2 content, all with custom API data on external KML files.
It allows for the most simple of maps or the most complex, allowing the use of external KML files and all Googlemaps API language. You can easily put maps into modules and numerous times into the same item, category, etc.
@Mike Bilosi - try the plugin, it has the option to make the pop-up display in the plugin parameters.
Hope this helps! I know it made my site building easier.
Please Log in or Create an account to join the conversation.