- Posts: 13
COMMUNITY FORUM
Category image to the left of the text
- Lynn Heighton
-
Topic Author
- Offline
- New Member
Less
More
15 years 2 weeks ago #72105
by Lynn Heighton
Category image to the left of the text was created by Lynn Heighton
Hi,
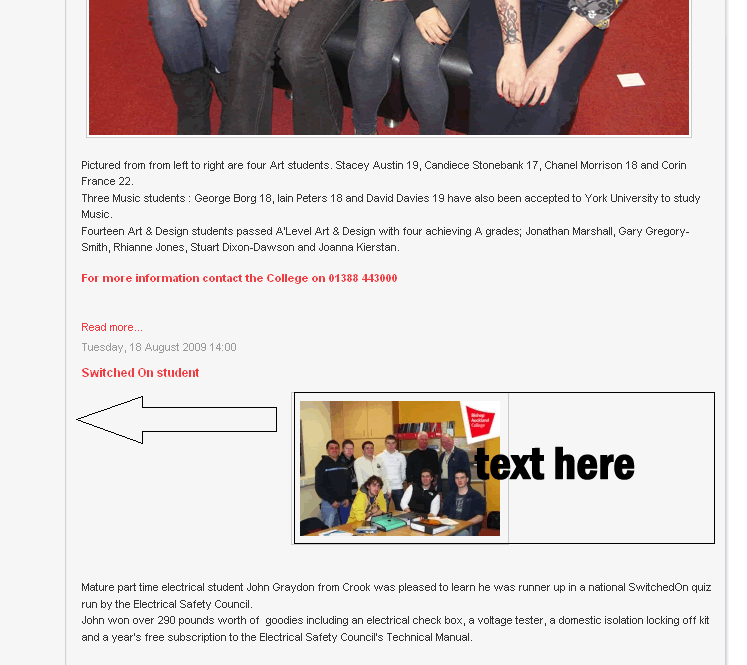
I'm creating a news section for my site and would like to display the leading story, and then 4 stories underneath in one column with the image aligned to the left of the text.
How can I align the image?
I've included a screenshot so you can see what I mean, or you can see the live development site: www.bishopcollege.co.uk/latest-news.html
I'm creating a news section for my site and would like to display the leading story, and then 4 stories underneath in one column with the image aligned to the left of the text.
How can I align the image?
I've included a screenshot so you can see what I mean, or you can see the live development site: www.bishopcollege.co.uk/latest-news.html
Please Log in or Create an account to join the conversation.
- Lynn Heighton
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 13
14 years 11 months ago #72106
by Lynn Heighton
Replied by Lynn Heighton on topic Category image to the left of the text
Anyone??
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 11 months ago #72107
by troponin
Replied by troponin on topic Category image to the left of the text
Forum Search should had helped.
Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Please Log in or Create an account to join the conversation.
- Lynn Heighton
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 13
14 years 11 months ago #72108
by Lynn Heighton
Replied by Lynn Heighton on topic Category image to the left of the text
Oh thanks for that...it works perfectly.
One other thing...do you know how I show that date AFTER the item title?
If you have a look at my news section you will see what I'm trying to do
www.bishopcollege.co.uk/latest-news.html
Thanks in advance
One other thing...do you know how I show that date AFTER the item title?
If you have a look at my news section you will see what I'm trying to do
www.bishopcollege.co.uk/latest-news.html
Thanks in advance
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 11 months ago #72109
by troponin
Replied by troponin on topic Category image to the left of the text
You have to edit the files in your current template directory. Basic css and a little php knowledge is usefull.
Please Log in or Create an account to join the conversation.
- Athanasios Vamvakas
-
- Offline
- New Member
Less
More
- Posts: 4
14 years 10 months ago #72110
by Athanasios Vamvakas
Replied by Athanasios Vamvakas on topic Category image to the left of the text
Hello,
I'm using a rockettheme template and there doesn't seem to have such a div-tag.
Any ideas?
Thanks
I'm using a rockettheme template and there doesn't seem to have such a div-tag.
Any ideas?
Thanks
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
Less
More
- Posts: 398
14 years 10 months ago #72111
by troponin
Replied by troponin on topic Category image to the left of the text
In my opinion RT use his own css style for K2. Plz use Firebug to find out which tag you have to edit.
The other Option is to use the Forum Search - in the past I read a Post with RT CSS Stylesheet editing.
Athanasios Vamvakas said:Hello,
I'm using a rockettheme template and there doesn't seem to have such a div-tag.
Any ideas?
Thanks
The other Option is to use the Forum Search - in the past I read a Post with RT CSS Stylesheet editing.
Athanasios Vamvakas said:Hello,
I'm using a rockettheme template and there doesn't seem to have such a div-tag.
Any ideas?
Thanks
Please Log in or Create an account to join the conversation.
- Athanasios Vamvakas
-
- Offline
- New Member
Less
More
- Posts: 4
14 years 10 months ago #72112
by Athanasios Vamvakas
Replied by Athanasios Vamvakas on topic Category image to the left of the text
Done!
It is in the extra.css stylesheet.
P.S. For anybody else make sure to clear your browser cache.
It is in the extra.css stylesheet.
P.S. For anybody else make sure to clear your browser cache.
Please Log in or Create an account to join the conversation.
- Joseph Bunga
-
- Offline
- New Member
Less
More
- Posts: 2
14 years 6 months ago #72113
by Joseph Bunga
Replied by Joseph Bunga on topic Category image to the left of the text
Thank you for this - it really helped
Troponin said:Forum Search should had helped.
Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Troponin said:Forum Search should had helped.
Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Please Log in or Create an account to join the conversation.
- migors
-
- Offline
- New Member
Less
More
- Posts: 18
14 years 1 month ago #72114
by migors
Replied by migors on topic Category image to the left of the text
Thanks it helped put image to left position, but how and where i can make space between text and picture, i tried to but now result. sorry, i am comlite noob. just starter :(
Joseph Bunga said:Thank you for this - it really helped
Troponin said:Forum Search should had helped. Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Joseph Bunga said:Thank you for this - it really helped
Troponin said:Forum Search should had helped. Use this :
In the style.css search the div-Tag called
div.catItemImageBlock
put in :
{float:left;}
... and the text is right of the pic.
greets
Please Log in or Create an account to join the conversation.