- Posts: 4
COMMUNITY FORUM
Multicolumn display for K2 Content Module???
- Edwin Herrendorfer
-
Topic Author
- Offline
- New Member
Less
More
15 years 1 week ago #72969
by Edwin Herrendorfer
Multicolumn display for K2 Content Module??? was created by Edwin Herrendorfer
I'd like to have the content module display two columns of content side by side. Pulling my hair out. Is this possible?
Thanx in advance. I love K2
Thanx in advance. I love K2
Please Log in or Create an account to join the conversation.
- Toyce Francis
-
- Offline
- New Member
Less
More
- Posts: 5
14 years 11 months ago #72970
by Toyce Francis
Replied by Toyce Francis on topic Multicolumn display for K2 Content Module???
I am trying to do the same thing... not having any success...
Please Log in or Create an account to join the conversation.
- kabeza
-
- Offline
- Senior Member
- www.beza.com.ar
13 years 9 months ago #72971
by kabeza
Custom Joomla templates<br />www.beza.com.ar
Replied by kabeza on topic Multicolumn display for K2 Content Module???
Me too, if any1 finds a solution, please reply.
I want to override module's layout and make it show news in 2 columns
Toyce Francis said:I am trying to do the same thing... not having any success...
I want to override module's layout and make it show news in 2 columns
Toyce Francis said:I am trying to do the same thing... not having any success...
Custom Joomla templates<br />www.beza.com.ar
Please Log in or Create an account to join the conversation.
- vcantante
-
- Offline
- New Member
Less
More
- Posts: 19
13 years 1 week ago #72972
by vcantante
Replied by vcantante on topic Multicolumn display for K2 Content Module???
Yes Im Too, PLEASE share the solution
Please Log in or Create an account to join the conversation.
- Kannan Naidu Venugopal
-
- Offline
- Platinum Member
- Aham Brahmasmi
13 years 1 week ago #72973
by Kannan Naidu Venugopal
K2 Rocks \m/
Replied by Kannan Naidu Venugopal on topic Multicolumn display for K2 Content Module???
Hi,
There is a solution, you have to try it out if this is what you're trying to achieve.
K2 content module displays the items in a list. So, you need to decide whats the width of the area you want to display the module in. Next just style the UL and LI accordingly. You need to add css style info into your k2.css.
This is what i did, and it seems to work fine. Like i said, you need to determine the width in px.
div.k2ItemsBlock ul { width: 700px; list-style-type: none; } div.k2ItemsBlock ul li { float: left; width: 300px; margin: 0px 20px 0px 0px; padding: 0px; }
There is a solution, you have to try it out if this is what you're trying to achieve.
K2 content module displays the items in a list. So, you need to decide whats the width of the area you want to display the module in. Next just style the UL and LI accordingly. You need to add css style info into your k2.css.
This is what i did, and it seems to work fine. Like i said, you need to determine the width in px.
div.k2ItemsBlock ul { width: 700px; list-style-type: none; } div.k2ItemsBlock ul li { float: left; width: 300px; margin: 0px 20px 0px 0px; padding: 0px; }
K2 Rocks \m/
Please Log in or Create an account to join the conversation.
- Edwin Herrendorfer
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 4
13 years 1 week ago #72974
by Edwin Herrendorfer
Replied by Edwin Herrendorfer on topic Multicolumn display for K2 Content Module???
Thanx Kannan. I'll try that and let you know how it worked. cheers
Kannan Naidu said:
Hi,
There is a solution, you have to try it out if this is what you're trying to achieve.
K2 content module displays the items in a list. So, you need to decide whats the width of the area you want to display the module in. Next just style the UL and LI accordingly. You need to add css style info into your k2.css.
This is what i did, and it seems to work fine. Like i said, you need to determine the width in px.
div.k2ItemsBlock ul { width: 700px; list-style-type: none; } div.k2ItemsBlock ul li { float: left; width: 300px; margin: 0px 20px 0px 0px; padding: 0px; }
Kannan Naidu said:
Hi,
There is a solution, you have to try it out if this is what you're trying to achieve.
K2 content module displays the items in a list. So, you need to decide whats the width of the area you want to display the module in. Next just style the UL and LI accordingly. You need to add css style info into your k2.css.
This is what i did, and it seems to work fine. Like i said, you need to determine the width in px.
div.k2ItemsBlock ul { width: 700px; list-style-type: none; } div.k2ItemsBlock ul li { float: left; width: 300px; margin: 0px 20px 0px 0px; padding: 0px; }
Please Log in or Create an account to join the conversation.
- vcantante
-
- Offline
- New Member
Less
More
- Posts: 19
13 years 1 week ago #72975
by vcantante
Replied by vcantante on topic Multicolumn display for K2 Content Module???
Thankyou very much, BUT if want use various k2 modules and want only 1 use multicolumn?
how can i do this?
how can i do this?
Please Log in or Create an account to join the conversation.
- Kannan Naidu Venugopal
-
- Offline
- Platinum Member
- Aham Brahmasmi
13 years 1 week ago #72976
by Kannan Naidu Venugopal
K2 Rocks \m/
Replied by Kannan Naidu Venugopal on topic Multicolumn display for K2 Content Module???
Hi vcan tante,
You can make use of the MVC template override and create a folder in your templates html folder
Eg : [template folder]/html/mod_k2_content/your overrides folder
Edit the default.php and change the class="k2ItemsBlock" to your own value and include the css properties in the k2.css
Then, when adding the K2 Content modules, just select the override folder name in the dropdown for Select Sub-Template
It should work.
vcan tante said:
Thankyou very much, BUT if want use various k2 modules and want only 1 use multicolumn?
how can i do this?
You can make use of the MVC template override and create a folder in your templates html folder
Eg : [template folder]/html/mod_k2_content/your overrides folder
Edit the default.php and change the class="k2ItemsBlock" to your own value and include the css properties in the k2.css
Then, when adding the K2 Content modules, just select the override folder name in the dropdown for Select Sub-Template
It should work.
vcan tante said:
Thankyou very much, BUT if want use various k2 modules and want only 1 use multicolumn?
how can i do this?
K2 Rocks \m/
Please Log in or Create an account to join the conversation.
- vcantante
-
- Offline
- New Member
Less
More
- Posts: 19
13 years 1 week ago #72977
by vcantante
Replied by vcantante on topic Multicolumn display for K2 Content Module???
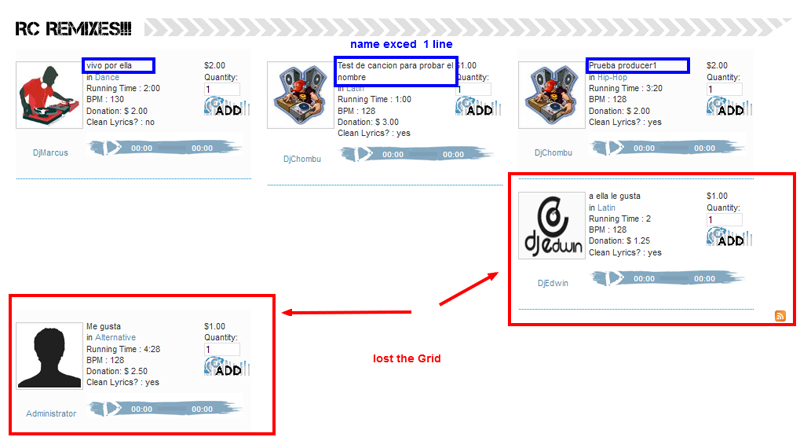
WORK Very Goodm Thankyou, now , if i put a tiitle large that exec 1 row the rest of items dont show well. lost the grid.
why can i do? to determine the size height? or something?
thankyou
why can i do? to determine the size height? or something?
thankyou
Please Log in or Create an account to join the conversation.