- Posts: 7
COMMUNITY FORUM
- Forum
- K2 Community Forum
- English K2 Community
- Change background color for item (Category- and Item view)
Change background color for item (Category- and Item view)
- Michael Ravn-Nielsen
-
Topic Author
- Offline
- New Member
Less
More
15 years 6 months ago #74603
by Michael Ravn-Nielsen
Change background color for item (Category- and Item view) was created by Michael Ravn-Nielsen
Hi,
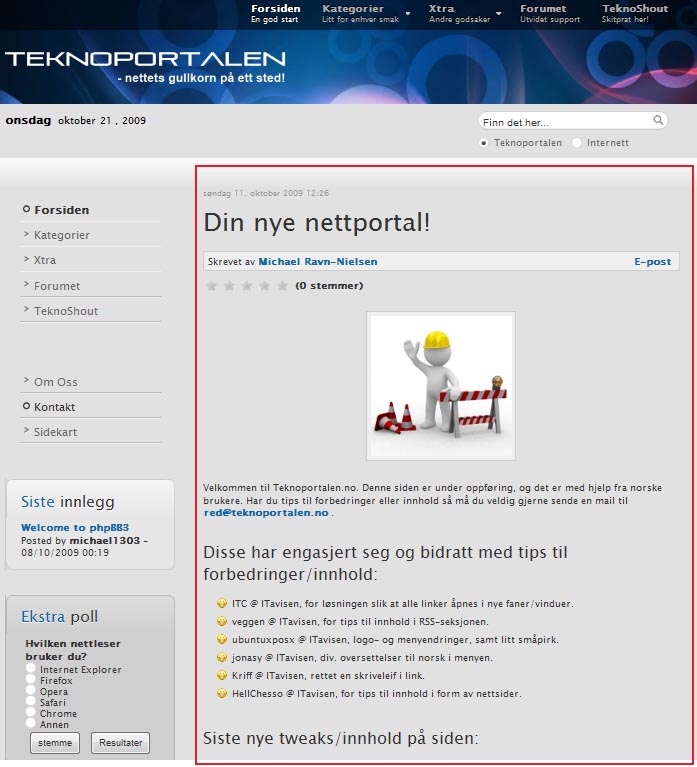
Could someone please tell me how I can have my item (Both in category and itemview) to have a background color. Right now it looks like my articles are written on the site's background.
See the added image to see what area I mean.
My site is: teknoportalen.no (Norwegian)
I suppose it's somewhere in the style.css, but where?
Thanks in advantage!
Could someone please tell me how I can have my item (Both in category and itemview) to have a background color. Right now it looks like my articles are written on the site's background.
See the added image to see what area I mean.
My site is: teknoportalen.no (Norwegian)
I suppose it's somewhere in the style.css, but where?
Thanks in advantage!
Please Log in or Create an account to join the conversation.
- Chris Yates
-
- Offline
- Senior Member
Less
More
- Posts: 62
15 years 6 months ago #74604
by Chris Yates
Replied by Chris Yates on topic Change background color for item (Category- and Item view)
Hi,
Assuming you want to change the background color of all K2 delivered items then you could just change the color of the K2Container tag.
To change the background color just of the body of an article use the div.itemBody tag.
Regards,
CHRIS
Assuming you want to change the background color of all K2 delivered items then you could just change the color of the K2Container tag.
To change the background color just of the body of an article use the div.itemBody tag.
Regards,
CHRIS
Please Log in or Create an account to join the conversation.
- Michael Ravn-Nielsen
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 7
15 years 6 months ago #74605
by Michael Ravn-Nielsen
Replied by Michael Ravn-Nielsen on topic Change background color for item (Category- and Item view)
Well, I made it work partly. With K2 CSS enabled (in parameters) it's fine, but I am using a RocketTheme template which needs to have K2 CSS turned off to look nice.
Is there a way to turn off K2 CSS and still get the background color for K2 items/categories?
Is there a way to turn off K2 CSS and still get the background color for K2 items/categories?
Please Log in or Create an account to join the conversation.
- Chris Yates
-
- Offline
- Senior Member
Less
More
- Posts: 62
15 years 6 months ago #74606
by Chris Yates
Replied by Chris Yates on topic Change background color for item (Category- and Item view)
Hi,
Whenever I'm building sites I always build a global.css file and link this from the index,php file.
This allows me to define styles without modifying the original css.
If you were to follow this route it would allow you to turn off the css in k2 provided you define the key styles in our global file.
Best,
CHRIS
Whenever I'm building sites I always build a global.css file and link this from the index,php file.
This allows me to define styles without modifying the original css.
If you were to follow this route it would allow you to turn off the css in k2 provided you define the key styles in our global file.
Best,
CHRIS
Please Log in or Create an account to join the conversation.
- Michael Ravn-Nielsen
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 7
15 years 6 months ago #74607
by Michael Ravn-Nielsen
Replied by Michael Ravn-Nielsen on topic Change background color for item (Category- and Item view)
Two questions.
1. There are a lot of different CSS-files on my webserver, which defines the look of I don't know how many things on my site. If I were to make such a global.css file, do I really need to add all those other CSS-files into that one? If that's the case, I think it'll be too much work for me. Or maybe that's not the way you mean...
2. I have TWO CSS-files connected to my K2 component. Why? I have one in "com_k2" dir (style.css). and one in my template dir (k2.css). I suppose the style.css is the one that are turned off when I disable K2 CSS in my template manager. But what about the other one? Is that an override, which may allow me to fix what I want (still with K2 CSS turned off)?
1. There are a lot of different CSS-files on my webserver, which defines the look of I don't know how many things on my site. If I were to make such a global.css file, do I really need to add all those other CSS-files into that one? If that's the case, I think it'll be too much work for me. Or maybe that's not the way you mean...
2. I have TWO CSS-files connected to my K2 component. Why? I have one in "com_k2" dir (style.css). and one in my template dir (k2.css). I suppose the style.css is the one that are turned off when I disable K2 CSS in my template manager. But what about the other one? Is that an override, which may allow me to fix what I want (still with K2 CSS turned off)?
Please Log in or Create an account to join the conversation.
- Krzysztof
-
- Offline
- New Member
Less
More
- Posts: 4
15 years 5 months ago #74608
by Krzysztof
Replied by Krzysztof on topic Change background color for item (Category- and Item view)
Is it possible to put a css file in my template folder to make K2 load it INSTEAD of it's own. I want to keep all my customizations in template folder but I don't know if it is feasible. And if there is a point in looking for place to put customized css file supposed to override the original one.
Please Log in or Create an account to join the conversation.
- Forum
- K2 Community Forum
- English K2 Community
- Change background color for item (Category- and Item view)