- Posts: 32
COMMUNITY FORUM
Drawing of the template category item
- jeanchristophe
-
Topic Author
- Offline
- Junior Member
I would like to modify the template category item.
I would like to have the pictures to the side of the article and not over.
That's why I would like to change the template.
I would like to know if you have a drawing of it, to find out where what is going where and change it.
Thank you very much
Best regards
Jean-Christophe
Please Log in or Create an account to join the conversation.
- Emilija Vojnović
-
- Offline
- New Member
- Posts: 5
div class="itemBody" wraps around div class="itemImageBlock" and div class="itemFullText". this is my css for it.
div.itemImageBlock {
padding:8px;
float: left;
width: 40%;
margin-top: 0;
margin-right: 0;
margin-bottom: 16px;
margin-left: 0;
}
div.itemFullText {
float: left;
width: 50%;
}
as you can see, i've leaved 10% of the width for additional margins and padding that are already included in the css.
here is the print screen
Please Log in or Create an account to join the conversation.
- jeanchristophe
-
Topic Author
- Offline
- Junior Member
- Posts: 32
Thank you very much
Happy hollydays
Best regards
Jean-Christophe
Please Log in or Create an account to join the conversation.
- Lee White
-
- Offline
- New Member
- Posts: 3
Mihael Fugaj said:hi there.. here is how i have managed to do this
div class="itemBody" wraps around div class="itemImageBlock" and div class="itemFullText". this is my css for it.
div.itemImageBlock {
padding:8px;
float: left;
width: 40%;
margin-top: 0;
margin-right: 0;
margin-bottom: 16px;
margin-left: 0;
}
div.itemFullText {
float: left;
width: 50%;
}
as you can see, i've leaved 10% of the width for additional margins and padding that are already included in the css.
here is the print screen
Please Log in or Create an account to join the conversation.
- HomesteadMommy
-
- Offline
- Junior Member
- Posts: 27
Thanks,
Kim
Mihael Fugaj said:hi there.. here is how i have managed to do this
div class="itemBody" wraps around div class="itemImageBlock" and div class="itemFullText". this is my css for it.
div.itemImageBlock {
padding:8px;
float: left;
width: 40%;
margin-top: 0;
margin-right: 0;
margin-bottom: 16px;
margin-left: 0;
}
div.itemFullText {
float: left;
width: 50%;
}
as you can see, i've leaved 10% of the width for additional margins and padding that are already included in the css.
here is the print screen
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
- Posts: 133
I just looked at your site. I can't see where you want to do this? Are you trying to do it for your video within the article-view?
If you don't already use firebug, you might want to try it. It is a FireFox add-on and it will inspect elements of your web site and tell you exactly where to make the changes.
That said, some of the templates have their own css which over-ride the default. You may want to try looking in templates\template name\html\com_k2\templates (change "template name" to your template name.)
Don't forget to include a link so that we may help you better! (disclaimer: I am not an expert, but find these forums very helpful).
HomesteadMommy said:I would like to change this as well. I tried the coding but didn't see any changes...I think i could be placing it in the wrong place. I was using the general template in K2. Is this the right place? Thanks, Kim
Please Log in or Create an account to join the conversation.
- HomesteadMommy
-
- Offline
- Junior Member
- Posts: 27
What I would like is when you open the articles (I'm using catalog mode) I would like the photos to be to the side and not top. You can see how they come up on my site here. I would like them to look like this site.
Before I changed to K2 I had the Imagesized plugin and it did a great job for this! Exactly what I wanted, but it doesn't seem to work with K2.
piperchick said:HomeSteadMommy,
I just looked at your site. I can't see where you want to do this? Are you trying to do it for your video within the article-view?
Please Log in or Create an account to join the conversation.
- Emilija Vojnović
-
- Offline
- New Member
- Posts: 5
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
- Posts: 133
All I did was a a float: left; to the div.catItemImageBlock in k2.css
div.catItemImageBlock {
float:left;
margin:0 0 16px;
padding:8px;
}
components/com_k2/css/k2.css
You may need to finesse a bit as Mihael has indicated.
I hope this helps.
HomesteadMommy said:Thanks for having a look. I do have firebug and will keep working on my site today. Hard getting a block of time long enough with little ones lol. What I would like is when you open the articles (I'm using catalog mode) I would like the photos to be to the side and not top. You can see how they come up on my site here. I would like them to look like this site.
Before I changed to K2 I had the Imagesized plugin and it did a great job for this! Exactly what I wanted, but it doesn't seem to work with K2.
Please Log in or Create an account to join the conversation.
- HomesteadMommy
-
- Offline
- Junior Member
- Posts: 27
piperchick said:I have just played with this in Firebug and got it to work. I have attached a screen shot.
Please Log in or Create an account to join the conversation.
- Emilija Vojnović
-
- Offline
- New Member
- Posts: 5
so we've managed to put the ImageBlock on the left side and the FullText on the right, play a little bit with CSS and we got the results the we wanted.
Now my occupation is to put the ImageBlock on the left and the ExtraField on the right side. FullText will be placed below in that case.
Something like this:
div.itemImageBlock / div.itemExtraFields
div.itemFullText
Does anyone have an idea?
Please Log in or Create an account to join the conversation.
- troponin
-
- Offline
- Platinum Member
- Posts: 398
Search in www for div placement css and clear div
Please Log in or Create an account to join the conversation.
- Emilija Vojnović
-
- Offline
- New Member
- Posts: 5
thank you very much
just what i needed
Troponin said:you have to replace the div for extra field on the other point in the item.php and edit the css.
Search in www for div placement css and clear div
Please Log in or Create an account to join the conversation.
- HomesteadMommy
-
- Offline
- Junior Member
- Posts: 27
piperchick said:I have just played with this in Firebug and got it to work. I have attached a screen shot.
All I did was a a float: left; to the div.catItemImageBlock in k2.css
div.catItemImageBlock {
float:left;
margin:0 0 16px;
padding:8px;
}
components/com_k2/css/k2.css
You may need to finesse a bit as Mihael has indicated.
I hope this helps.
HomesteadMommy said:Thanks for having a look. I do have firebug and will keep working on my site today. Hard getting a block of time long enough with little ones lol. What I would like is when you open the articles (I'm using catalog mode) I would like the photos to be to the side and not top. You can see how they come up on my site here. I would like them to look like this site. Before I changed to K2 I had the Imagesized plugin and it did a great job for this! Exactly what I wanted, but it doesn't seem to work with K2.
Please Log in or Create an account to join the conversation.
- Ricardo Dias
-
- Offline
- New Member
- Posts: 8
I would like to use the TITLE side by side with image.
Is this possible?
Regards,
Ricardo Dias
Please Log in or Create an account to join the conversation.
- jeanchristophe
-
Topic Author
- Offline
- Junior Member
- Posts: 32
Just read all the previous answers and you will find what you are looking for.
Best regards
Jean-Christophe
Please Log in or Create an account to join the conversation.
- Erin Barker
-
- Offline
- New Member
- Posts: 8
thank you for your time and patience.
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
- Posts: 133
div.catItemImageBlock {
float:left;
margin:0 0 16px;
padding:8px;
}
Really, it is just adding the "float:left;"
You will need to do this in div.itemImageBlock to change the layout in the item-level.
Give this a try (but save the original first) and let us know how you make out.
Erin Barker said:Hello. I am reading this and I am confused. In what css code or php code to I have to change to make the Catagory Items appear with the Images on the Left and the Header & Intro Text on the Right? thank you for your time and patience.
Please Log in or Create an account to join the conversation.
- Erin Barker
-
- Offline
- New Member
- Posts: 8
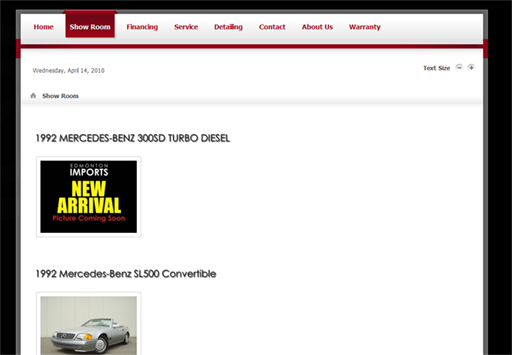
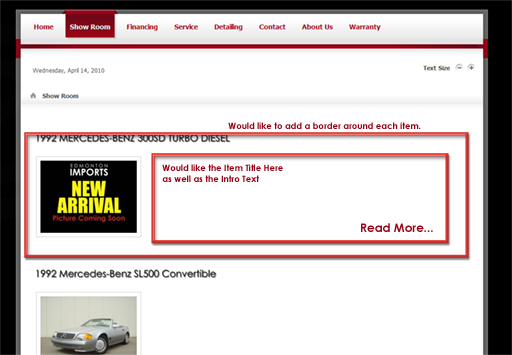
I have included some screen shots of what it looks like now and how I would like it to look when its done.
I guess I would like it to go from vertical lay out to horizontal layout.
thank you for your time and help on this.
its very appreciated.
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
- Posts: 133
Erin Barker said:Well I tryed it.. and It only changed the way the item looks when the item is viewed.. I need the Catigory list items to change.
I have included some screen shots of what it looks like now and how I would like it to look when its done.
I guess I would like it to go from vertical lay out to horizontal layout.
thank you for your time and help on this.
its very appreciated.
Please Log in or Create an account to join the conversation.