- Posts: 19
COMMUNITY FORUM
Layout help!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
- Jens Ende
-
Topic Author
- Offline
- New Member
Less
More
14 years 9 months ago #78830
by Jens Ende
Layout help!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! was created by Jens Ende
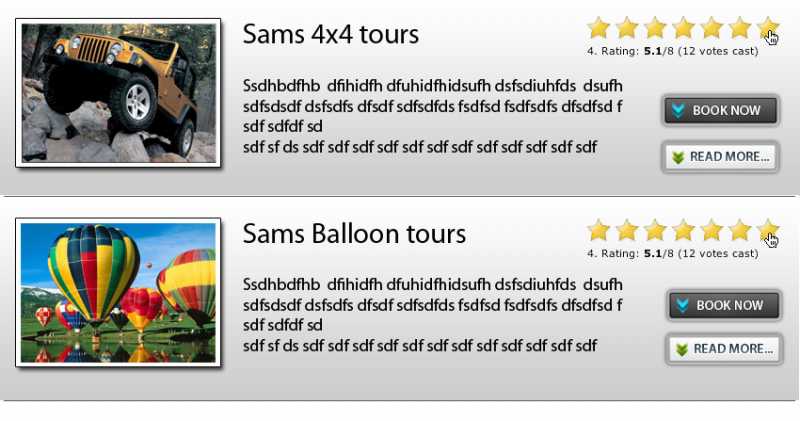
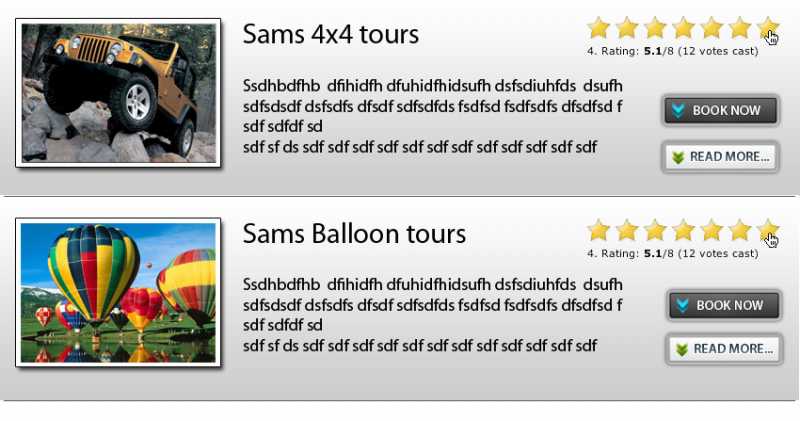
Hi Please help me with as I am not a programer but I always keep trying till I get it right!I really need help with the layout ( probably CSS ) of items list under a category.Please see attached pic to understand.Category pic, Heading, Rating, text and read more has to be in this order and if someone would be so kind enough to go the extra mile and explain how to get a ''book now'' button on that position linked to a popup module/form (lightbox, rockbox, etc...)Please Please Please help me as this is the last hurdle in my desperate attempt of setting up my own business online!!!Kind regardsJens
Please Log in or Create an account to join the conversation.
- Simon Wells
-
- Offline
- Platinum Member
Less
More
- Posts: 955
14 years 9 months ago #78831
by Simon Wells
Replied by Simon Wells on topic Layout help!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Hi Jens,
This is all possible, but you would need some changes to the category.php and some changes to the relevant css elements.
For example, the rating is used within an item that has rating enabled, so that code would have to copied and used in that category.
I have made some of the changes when producing an E-Store tutorial for K2Joom.com, you can see the store example here.
It is possible, however, from a commercial point of view, what your asking is more a need for someone to do this for you. Would I be right?
Regards,
K2Joom.com
This is all possible, but you would need some changes to the category.php and some changes to the relevant css elements.
For example, the rating is used within an item that has rating enabled, so that code would have to copied and used in that category.
I have made some of the changes when producing an E-Store tutorial for K2Joom.com, you can see the store example here.
It is possible, however, from a commercial point of view, what your asking is more a need for someone to do this for you. Would I be right?
Regards,
K2Joom.com
Please Log in or Create an account to join the conversation.
- Jens Ende
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 19
14 years 9 months ago #78832
by Jens Ende
Replied by Jens Ende on topic Layout help!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Hi
Thanx for the reply.
I was hoping to do this on my own with some guidance. I don't want to trouble you/someone but I would be extremely grateful if someone could give me the css and php coding and let me know where to change it.
If someone else later has the same query I would gladly explain and give it to them as I think K2 and its community is great and I think we should all develop this together.
Looking forward to a reply.
Kind regards
Jens
K2Joom said:Hi Jens,
This is all possible, but you would need some changes to the category.php and some changes to the relevant css elements.
For example, the rating is used within an item that has rating enabled, so that code would have to copied and used in that category.
I have made some of the changes when producing an E-Store tutorial for K2Joom.com, you can see the store example here.
It is possible, however, from a commercial point of view, what your asking is more a need for someone to do this for you. Would I be right?
Regards,
K2Joom.com
Thanx for the reply.
I was hoping to do this on my own with some guidance. I don't want to trouble you/someone but I would be extremely grateful if someone could give me the css and php coding and let me know where to change it.
If someone else later has the same query I would gladly explain and give it to them as I think K2 and its community is great and I think we should all develop this together.
Looking forward to a reply.
Kind regards
Jens
K2Joom said:Hi Jens,
This is all possible, but you would need some changes to the category.php and some changes to the relevant css elements.
For example, the rating is used within an item that has rating enabled, so that code would have to copied and used in that category.
I have made some of the changes when producing an E-Store tutorial for K2Joom.com, you can see the store example here.
It is possible, however, from a commercial point of view, what your asking is more a need for someone to do this for you. Would I be right?
Regards,
K2Joom.com
Please Log in or Create an account to join the conversation.
- Gobezu Sewu
-
- Offline
- Senior Member
14 years 9 months ago #78833
by Gobezu Sewu
Replied by Gobezu Sewu on topic Layout help!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Jens I believe the answer by K2Joom is the correct one
just to add some more your starting point being category.php and the div.itemContainer there you would also need to take care of category_item.php
in category_item.php (and in no particular order)
- div.catItemView set the background change to the grey-gradient vertically sliced image and repeated horizontally
- you should add your "Book now" button in div.catItemReadMore and float that div to the right, but make sure to take care of the consequences as well so that you would get it stacked as in your mock-up, take care of a.k2ReadMore as well for the "Read more" button
well, roughly there but as u obviously see its hard to give such instructions w/o testing and really making it, so you would need to either pay someone to do it or dig yourself but is all within the files mentioned and yes don't forget to use k2.css for your styling (and ie6, ie7 for compatibility issues)
good luck and hit us back with your result or any specific questions
just to add some more your starting point being category.php and the div.itemContainer there you would also need to take care of category_item.php
in category_item.php (and in no particular order)
- div.catItemView set the background change to the grey-gradient vertically sliced image and repeated horizontally
- you should add your "Book now" button in div.catItemReadMore and float that div to the right, but make sure to take care of the consequences as well so that you would get it stacked as in your mock-up, take care of a.k2ReadMore as well for the "Read more" button
well, roughly there but as u obviously see its hard to give such instructions w/o testing and really making it, so you would need to either pay someone to do it or dig yourself but is all within the files mentioned and yes don't forget to use k2.css for your styling (and ie6, ie7 for compatibility issues)
good luck and hit us back with your result or any specific questions
Please Log in or Create an account to join the conversation.