- Posts: 3
COMMUNITY FORUM
Category Display Problem
- Michael Heneroty
-
Topic Author
- Offline
- New Member
Less
More
14 years 8 months ago #80990
by Michael Heneroty
Category Display Problem was created by Michael Heneroty
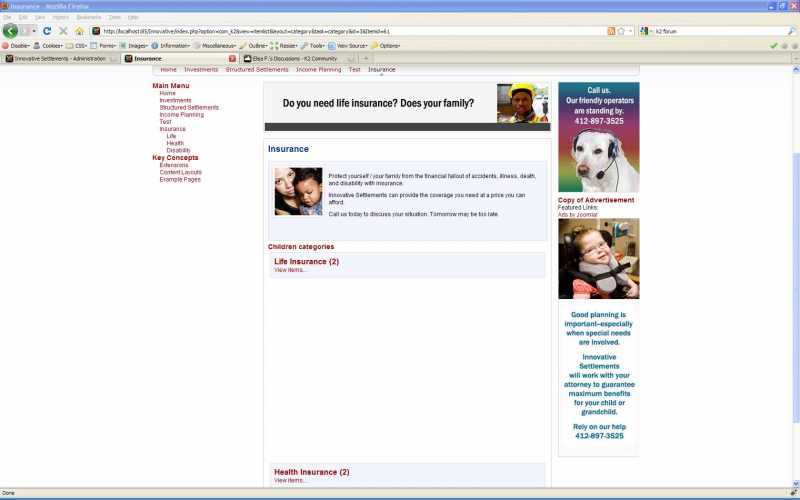
Child categories (single column) display with a wide gap between them.The site is on localhost so it's impossible to post a link. But, I have attached a screen shot.The issue appears to involve the "itemListsubcategories" div class.I looked for a solution in the forum and came across a possible answer On March 11, Elisa F posted that it might be necessary to insert the following command to clear a white space problem:.clr {clear:both;height:0;line-height:0;display:block;float:none;}
.clearList {display:none;}My HTML skills aren't that good. Could someone please advise/comment?Thanks.
.clearList {display:none;}My HTML skills aren't that good. Could someone please advise/comment?Thanks.
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
Less
More
- Posts: 133
14 years 8 months ago #80991
by piperchick
Replied by piperchick on topic Category Display Problem
Let's try to rule some things out.
Have you disabled the modules on the page? If so, does the size of the gap change?
Have you tried the Purity or Milky Way template? Any change in the gap?
Have you disabled the modules on the page? If so, does the size of the gap change?
Have you tried the Purity or Milky Way template? Any change in the gap?
Please Log in or Create an account to join the conversation.
- Simon Wells
-
- Offline
- Platinum Member
Less
More
- Posts: 955
14 years 8 months ago #80992
by Simon Wells
Replied by Simon Wells on topic Category Display Problem
Hi Mike,
Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor
Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor
Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
Please Log in or Create an account to join the conversation.
- Michael Heneroty
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 3
14 years 8 months ago #80993
by Michael Heneroty
Replied by Michael Heneroty on topic Category Display Problem
Thanks for your help.
Disabling one of the modules closes the gap between category boxes.
The module is Interdesigns Slider for Joomla v1.5.x It is a banner slider module based on MooTools Noob Slide script.
Should I simply ditch it and try a different banner module? Or, is there a fix?
piperchick said:Let's try to rule some things out.
Have you disabled the modules on the page? If so, does the size of the gap change?
Have you tried the Purity or Milky Way template? Any change in the gap?
Disabling one of the modules closes the gap between category boxes.
The module is Interdesigns Slider for Joomla v1.5.x It is a banner slider module based on MooTools Noob Slide script.
Should I simply ditch it and try a different banner module? Or, is there a fix?
piperchick said:Let's try to rule some things out.
Have you disabled the modules on the page? If so, does the size of the gap change?
Have you tried the Purity or Milky Way template? Any change in the gap?
Please Log in or Create an account to join the conversation.
- Michael Heneroty
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 3
14 years 8 months ago #80994
by Michael Heneroty
Replied by Michael Heneroty on topic Category Display Problem
Thank you.
I used Firebug to inspect the improperly spaced categories. I tried the fix suggested by Elisa F i.e. amending the ".clr" div class. This action closed the gap, at least in Firebug view.
Using Dreamweaver I then amended the".clr" div class in k2.css. But the problem persisted upon page reloading.
Disabling a page module--Interdesign Slider a banner module based on MooTools Noob Script--per the suggestion of piperchick did work to close the gap.
I am thinking the best/easiest solution is to discard that module. Would that be your suggestion?
Is Frongpage Slideshow by Joomlaworks the better option? Or, should I use a K2 content module to display the desired image?
Interdesign Slider was pre-installed on the Shape5 template which I am using.
K2Joom said:Hi Mike,
Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
I used Firebug to inspect the improperly spaced categories. I tried the fix suggested by Elisa F i.e. amending the ".clr" div class. This action closed the gap, at least in Firebug view.
Using Dreamweaver I then amended the".clr" div class in k2.css. But the problem persisted upon page reloading.
Disabling a page module--Interdesign Slider a banner module based on MooTools Noob Script--per the suggestion of piperchick did work to close the gap.
I am thinking the best/easiest solution is to discard that module. Would that be your suggestion?
Is Frongpage Slideshow by Joomlaworks the better option? Or, should I use a K2 content module to display the desired image?
Interdesign Slider was pre-installed on the Shape5 template which I am using.
K2Joom said:Hi Mike,
Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
Please Log in or Create an account to join the conversation.
- Simon Wells
-
- Offline
- Platinum Member
Less
More
- Posts: 955
14 years 8 months ago #80995
by Simon Wells
Replied by Simon Wells on topic Category Display Problem
Hi Mike,
It will depend on what you plan on put there.
What was you going to use the Slider for?
Maybe consider the Tab and Slides from Joomlaworks.
Let us know.
Simon
Mike Heneroty said:Thank you.
I used Firebug to inspect the improperly spaced categories. I tried the fix suggested by Elisa F i.e. amending the ".clr" div class. This action closed the gap, at least in Firebug view.
Using Dreamweaver I then amended the".clr" div class in k2.css. But the problem persisted upon page reloading.
Disabling a page module--Interdesign Slider a banner module based on MooTools Noob Script--per the suggestion of piperchick did work to close the gap.
I am thinking the best/easiest solution is to discard that module. Would that be your suggestion?
Is Frongpage Slideshow by Joomlaworks the better option? Or, should I use a K2 content module to display the desired image?
Interdesign Slider was pre-installed on the Shape5 template which I am using.
K2Joom said:Hi Mike, Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
It will depend on what you plan on put there.
What was you going to use the Slider for?
Maybe consider the Tab and Slides from Joomlaworks.
Let us know.
Simon
Mike Heneroty said:Thank you.
I used Firebug to inspect the improperly spaced categories. I tried the fix suggested by Elisa F i.e. amending the ".clr" div class. This action closed the gap, at least in Firebug view.
Using Dreamweaver I then amended the".clr" div class in k2.css. But the problem persisted upon page reloading.
Disabling a page module--Interdesign Slider a banner module based on MooTools Noob Script--per the suggestion of piperchick did work to close the gap.
I am thinking the best/easiest solution is to discard that module. Would that be your suggestion?
Is Frongpage Slideshow by Joomlaworks the better option? Or, should I use a K2 content module to display the desired image?
Interdesign Slider was pre-installed on the Shape5 template which I am using.
K2Joom said:Hi Mike, Use your Firebug and check for extra that might have been added.
Which WYSIWYG editor are you using? You might have to look at the source of the item that you have created incase there are the exraor Not seeing the link directly to Elisa's post, I suspect that she is referring to adding this to the k2.css, found in /components/com_k2/css
Post back.
Thanks.
Simon
K2Joom.com
Please Log in or Create an account to join the conversation.
- piperchick
-
- Offline
- Premium Member
Less
More
- Posts: 133
14 years 8 months ago #80996
by piperchick
Replied by piperchick on topic Category Display Problem
Hi Mike,
Before you toss the module, re-publish it and try changing your template to one of the defaults (Milky Way or Purity). If the gap is closed with the other templates, then contact the help forums on Shape 5 and post your question there. I had a similar issue with a Joomlashack template and the community there was able to quickly isolate and fix it.
If the Milky way or Purity templates don't work either, then perhaps it is time to consider alternatives to the slider module.
BTW, Simon always gives good advice!
Before you toss the module, re-publish it and try changing your template to one of the defaults (Milky Way or Purity). If the gap is closed with the other templates, then contact the help forums on Shape 5 and post your question there. I had a similar issue with a Joomlashack template and the community there was able to quickly isolate and fix it.
If the Milky way or Purity templates don't work either, then perhaps it is time to consider alternatives to the slider module.
BTW, Simon always gives good advice!
Please Log in or Create an account to join the conversation.