- Posts: 37
COMMUNITY FORUM
Text displaying beside the image instead of below?
- Matt Medley
-
Topic Author
- Offline
- Junior Member
Less
More
14 years 1 week ago #88365
by Matt Medley
Text displaying beside the image instead of below? was created by Matt Medley
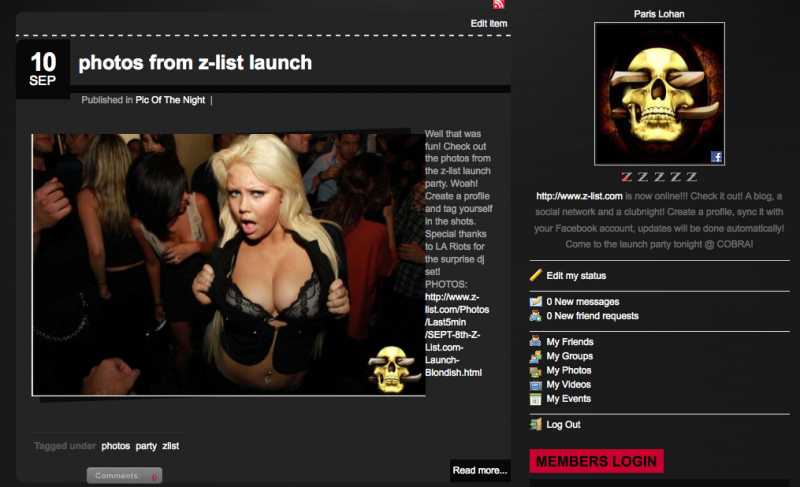
Hey there, I'm having a problem where the text is always showing beside an image in a blog posting rather than below it? Attached is an example of a posting that has this error. Anyone know how I can stop this from happening?Thanks!
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 1 week ago #88366
by william white
Replied by william white on topic Text displaying beside the image instead of below?
Is there text is that jpg?:)
Seriously, please post a link to the page, Its probably your template and a float left in the css somewhere
Firebug may find it
Seriously, please post a link to the page, Its probably your template and a float left in the css somewhere
Firebug may find it
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 1 week ago #88367
by william white
Replied by william white on topic Text displaying beside the image instead of below?
In firefox for me the display is correct and the text is below the image, but there is not right border.
see attached jpg
what template do you use?
are you using an override?
see attached jpg
what template do you use?
are you using an override?
Please Log in or Create an account to join the conversation.
- Matt Medley
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 37
14 years 1 week ago #88368
by Matt Medley
Replied by Matt Medley on topic Text displaying beside the image instead of below?
If I use the image tab in K2 it works fine, but if I add an image to the text via the text editor, it displays inline with the text, as it shows in the image I posted. I used the BlogMonster K2 theme. Don't think I'm using an override.
Also, all my categories appear without any modules on the side, but the modules are set to display on them. Weird stuf is happening with this one.
Also, all my categories appear without any modules on the side, but the modules are set to display on them. Weird stuf is happening with this one.
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 1 week ago #88369
by william white
Replied by william white on topic Text displaying beside the image instead of below?
which editor are you using?
add a test item
put an image and text into it
play around with the paramaters in an editor like jce and you will figure out how to make the text go where you want it to
add a test item
put an image and text into it
play around with the paramaters in an editor like jce and you will figure out how to make the text go where you want it to
Please Log in or Create an account to join the conversation.
- Matt Medley
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 37
14 years 14 hours ago #88370
by Matt Medley
Replied by Matt Medley on topic Text displaying beside the image instead of below?
I figured it out... there were images set to be borders on the images, soon as I deleted the first one, the text stopped wrapping. It still automatically aligns to the left though.
I had to cut this line:
div.gk_img_border_top { overflow:hidden; padding:8px 0 0 0; background:transparent url('../images/header_top.png') no-repeat 96% top; float:left; width:auto; }
I had to cut this line:
div.gk_img_border_top { overflow:hidden; padding:8px 0 0 0; background:transparent url('../images/header_top.png') no-repeat 96% top; float:left; width:auto; }
Please Log in or Create an account to join the conversation.