- Posts: 3
COMMUNITY FORUM
Align image to right in category view
- Ben Neynens
-
Topic Author
- Offline
- New Member
Less
More
14 years 5 months ago #90847
by Ben Neynens
Align image to right in category view was created by Ben Neynens
I have searched the forum and reviewed this thread: community.getk2.org/forum/topics/algin-images-to-the-leftright?commentId=3536014:Comment:54699&xg_source=activity
However, I still cannot work it out. I can't find 'style.css' in firebug.
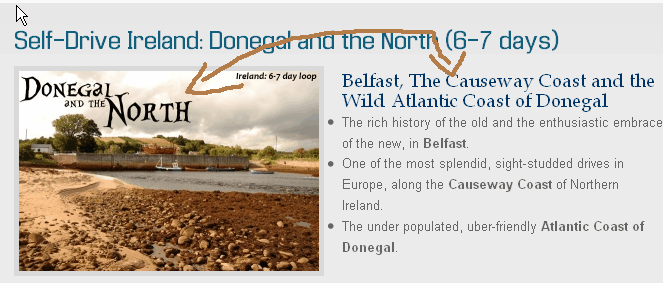
Basically, I just want to switch the position of the text and the image in the attached screenshot.
Which CSS sheet am I supposed to edit?
Best regards,
Ben
However, I still cannot work it out. I can't find 'style.css' in firebug.
Basically, I just want to switch the position of the text and the image in the attached screenshot.
Which CSS sheet am I supposed to edit?
Best regards,
Ben
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 5 months ago #90848
by william white
Replied by william white on topic Align image to right in category view
Please post a link to the page if it is live
Please Log in or Create an account to join the conversation.
- Ben Neynens
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 3
14 years 5 months ago #90849
by Ben Neynens
Replied by Ben Neynens on topic Align image to right in category view
Hi William, thanks for getting back to me.
You can see the issue here: tinyurl.com/2dkcnj4
Because the dot points extend below the images, it is preferable to change their positions and have the text on the left and the small images on the right.
If you don't mind, please don't use the site URL in your reply.
Many kind thanks,
Ben
You can see the issue here: tinyurl.com/2dkcnj4
Because the dot points extend below the images, it is preferable to change their positions and have the text on the left and the small images on the right.
If you don't mind, please don't use the site URL in your reply.
Many kind thanks,
Ben
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
14 years 5 months ago #90850
by william white
Replied by william white on topic Align image to right in category view
Try changing K2.css to float right instead of left at line 531
Please Log in or Create an account to join the conversation.
- Ben Neynens
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 3
14 years 5 months ago #90851
by Ben Neynens
Replied by Ben Neynens on topic Align image to right in category view
Wow, that worked perfectly William, thanks very much!!
-Ben
-Ben
Please Log in or Create an account to join the conversation.