- Posts: 8
COMMUNITY FORUM
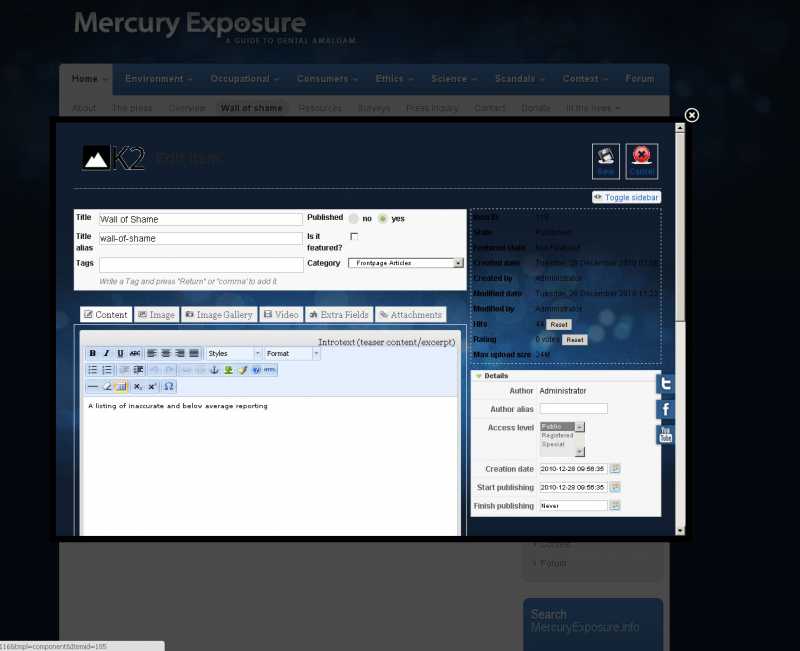
How to change background behind K2 frontend editor
- mercuryexposure
-
Topic Author
- Offline
- New Member
Less
More
14 years 3 months ago #92261
by mercuryexposure
How to change background behind K2 frontend editor was created by mercuryexposure
K2's frontend editor is grabbing the background off my website and displaying it in the frontend editor. This makes it hard to view the options in the K2 frontend editor.
Does anyone know how I can change this ?
thanks in advance !
Does anyone know how I can change this ?
thanks in advance !
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
Less
More
- Posts: 198
14 years 3 months ago #92262
by Terry Britton
Replied by Terry Britton on topic How to change background behind K2 frontend editor
Sounds like z-index. Check the z-index setting for the background that is showing up and the z-index of the K2 editor portion that is being covered by the background. K2 should have a higher z-index than your background. Higher numbers show on your screen in front of lower numbers.
Please Log in or Create an account to join the conversation.
- mercuryexposure
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
14 years 3 months ago #92263
by mercuryexposure
Replied by mercuryexposure on topic How to change background behind K2 frontend editor
Thanks for the lead Terry, sounds like a great possibility !
but where do I find the z-index ?
but where do I find the z-index ?
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
Less
More
- Posts: 198
14 years 3 months ago #92264
by Terry Britton
Replied by Terry Britton on topic How to change background behind K2 frontend editor
Z-index is a css setting. The best way to get at this is to use Firefox with the Firebug addon. Once you've got that you can inspect the web page and look at the css and actually change it on the fly. The brute force way would be to search your template's css files for "z-index." You could also use IE and then "view source" and search for z-index. I just checked and the z-index of the K2 editor is: 65555. That's obviously pretty high but there's no telling what some of these template guys do.
Please Log in or Create an account to join the conversation.
- mercuryexposure
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
14 years 2 months ago #92265
by mercuryexposure
Replied by mercuryexposure on topic How to change background behind K2 frontend editor
Hi Terry, We had success in a different thread tonight, so I figured I'd go back through and try to solve this.
I got firefox and firebug and found the z-index for the underneath background, but nothing I did to the z-index changed anything. Although I did find where to change the color of the background, but I couldn't find the z-index for the K2 frontend editor overlay window....what would I change this to once I find it ?
can I give you a login so you can launch the K2 editor ?
I got firefox and firebug and found the z-index for the underneath background, but nothing I did to the z-index changed anything. Although I did find where to change the color of the background, but I couldn't find the z-index for the K2 frontend editor overlay window....what would I change this to once I find it ?
can I give you a login so you can launch the K2 editor ?
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
Less
More
- Posts: 198
14 years 2 months ago #92266
by Terry Britton
Replied by Terry Britton on topic How to change background behind K2 frontend editor
I sent you a friend request. PM me with the login info.
Please Log in or Create an account to join the conversation.
- BBC
-
- Offline
- Platinum Member
Less
More
- Posts: 663
14 years 2 months ago #92267
by BBC
Replied by BBC on topic How to change background behind K2 frontend editor
Is it JCE ?
In JCE settings you have a option for "brighteness". It force background to show as white, and text color black.
In JCE settings you have a option for "brighteness". It force background to show as white, and text color black.
Please Log in or Create an account to join the conversation.