- Posts: 6
COMMUNITY FORUM
What the...? holes ?!
- atombased
-
Topic Author
- Offline
- New Member
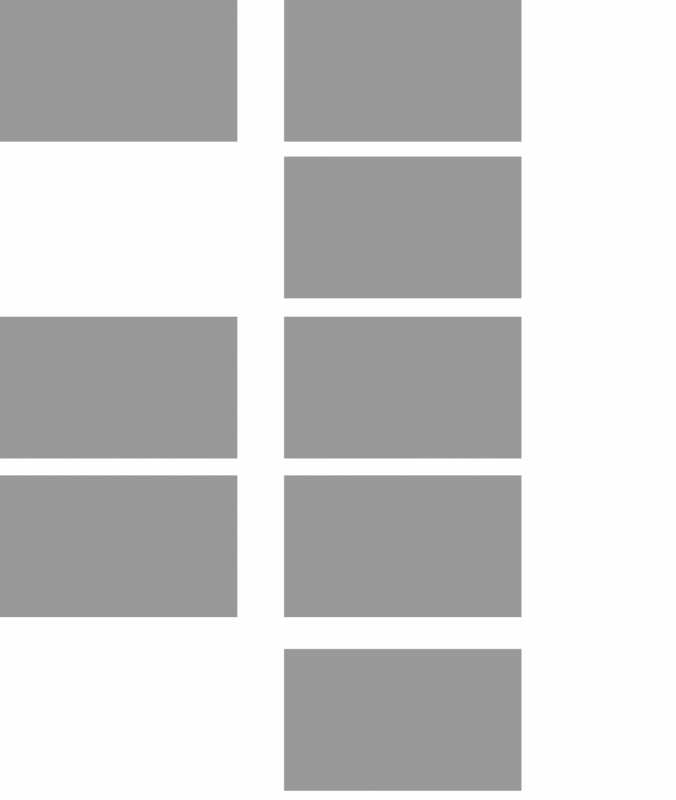
i'm developing a k2 catalog for a client and i'm having isuess with "holes". Namely, i've set to show 8 aricles in 2 rows on the category and it shows 2 articles in 1st line, 1 article in 2nd line, than again 2 articles in 3rd line.. (here's a link for you to check it out live: presentanova.mandala.biz/index.php?option=com_k2&view=itemlist&task=category&id=10:clear-look&Itemid=239 )
I simply can't figure it out. PLEASE HELP! :)
thanks in front.
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
- Posts: 198
Please Log in or Create an account to join the conversation.
- atombased
-
Topic Author
- Offline
- New Member
- Posts: 6
and yes, i'm using firebug ofcourse...
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
- Posts: 198
Please Log in or Create an account to join the conversation.
- atombased
-
Topic Author
- Offline
- New Member
- Posts: 6
Terry A Britton said:
I tested at several screen resolutions. It appears your template has a fixed width of 1024 pixels. The left column is set at about 200 pixels. That leaves about 800 pixels of width for your content and each picture is about 300 pixels. Add in padding and there's no way you'll get more than two items on one line.
Please Log in or Create an account to join the conversation.
- matthew turner
-
- Offline
- Senior Member
- Posts: 66
Just quickly checked and it looks like you have set the category to display in 2 COLUMNS and not ROWS.(not an option in K2 as far as I can tell !!)...
The displayed page has correctly split the content area using the itemContainer class set to 50% (100% divided by number of columns)
Also the size of your images would need to be reduced to at least a quarter of the total page width (with all padding and margins removed?)
Hope this helps.
Regards
Mat
Please Log in or Create an account to join the conversation.
- atombased
-
Topic Author
- Offline
- New Member
- Posts: 6
Leading count is set to 8Columns for leading are set to 2
the pictures are not the problem, neither are their margins/paddings.. As you can see now (presentanova.mandala.biz/index.php?option=com_k2&view=it... ), i've reduced the size of images to 100px. images are small, they fit, but still there are missing items in few rows!I'm saying again: 1st row has 2 items, second row has 1 item, third row has 2 items, fourt and fifth row have 2 items, than again, sixth row has 1 item. how is that possible?!
mat said:
Hi
Just quickly checked and it looks like you have set the category to display in 2 COLUMNS and not ROWS.(not an option in K2 as far as I can tell !!)...
The displayed page has correctly split the content area using the itemContainer class set to 50% (100% divided by number of columns)
Also the size of your images would need to be reduced to at least a quarter of the total page width (with all padding and margins removed?)
Hope this helps.
Regards
Mat
Please Log in or Create an account to join the conversation.
- atombased
-
Topic Author
- Offline
- New Member
- Posts: 6
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
- Posts: 198
When I look at your site the divs are not showing up properly in firebug. This usually indicates an open tag. Go to the following page, put in the link from above and the first error indicates a missing tag. You need to fix that first.
validator.w3.org/
Please Log in or Create an account to join the conversation.
- matthew turner
-
- Offline
- Senior Member
- Posts: 66
Rows are horizontal, columns are vertical.....Last time I checked !! (Sorry !)
Give your itemContainer class a fixed height and it should all flow as per your design (8 articles in 2 Columns over 4 rows) - this would be required as not all of the itmes on the page have the same amount of content (introtext plus add to cart buttons etc...)
(well its a start)
PS
I did this on your link in firebug at height of 300px and image sizes can then be increased
Terry A Britton said:
Your first post said, "show 8 aricles in 2 rows." What you want is 8 articles in 2 rows.
When I look at your site the divs are not showing up properly in firebug. This usually indicates an open tag. Go to the following page, put in the link from above and the first error indicates a missing tag. You need to fix that first.
validator.w3.org/
Please Log in or Create an account to join the conversation.
- Terry Britton
-
- Offline
- Elite Member
- Posts: 198
Hi,
Rows are horizontal, columns are vertical.....Last time I checked !! (Sorry !)
Give your itemContainer class a fixed height and it should all flow as per your design (8 articles in 2 Columns over 4 rows) - this would be required as not all of the itmes on the page have the same amount of content (introtext plus add to cart buttons etc...)
(well its a start)
PS
I did this on your link in firebug at height of 300px and image sizes can then be increased
Terry A Britton said:
Your first post said, "show 8 aricles in 2 rows." What you want is 8 articles in 2 rows.
When I look at your site the divs are not showing up properly in firebug. This usually indicates an open tag. Go to the following page, put in the link from above and the first error indicates a missing tag. You need to fix that first.
validator.w3.org/
Please Log in or Create an account to join the conversation.
- matthew turner
-
- Offline
- Senior Member
- Posts: 66
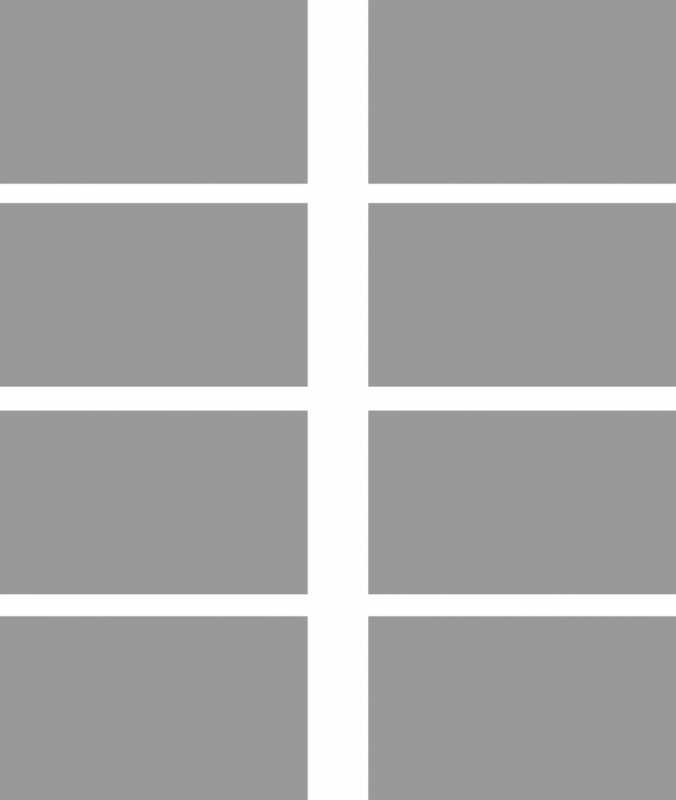
I had a little more time and I copied and pasted your linked page source code - just the K2 code (from k2container div) in Dreamweaver
This showed no missing closing div, however I have not checked this for the rest of the template you are using (Yoo theme I think?)
I added the css I mentioned above and I have attached a screen shot
I use colour backgrounds to help eliminate float issues (it helps!) and resized the image width to 300px
CSS used as a starting point is attached too, I hope it helps :
#itemListLeading { float: left; width: 800px; } .itemContainer { background-color: #CCCCCC; padding: 0px; float: left; height: 330px; margin-top: 0px; margin-right: 0px; margin-bottom: 20px; margin-left: 0px; } .itemContainer .itemContainer_leftcolumn { clear: left; float: left; width: 98%; background-color: #FF99CC; height: 300px; } .itemContainer .itemContainer_rightcolumn { float: right; clear: left; width: 98%; background-color: #FF0000; height: 300px; }
Please Log in or Create an account to join the conversation.
- atombased
-
Topic Author
- Offline
- New Member
- Posts: 6
I owe you one! :)
Please Log in or Create an account to join the conversation.