- Posts: 5
COMMUNITY FORUM
Show items in cat.y view specific margins (SOLVED)
- babyjungle
-
Topic Author
- Offline
- New Member
Less
More
12 years 5 days ago - 12 years 3 days ago #104181
by babyjungle
Show items in cat.y view specific margins (SOLVED) was created by babyjungle
Hi,
After 2 days trying to solve my issue, I've decided to ask for help.
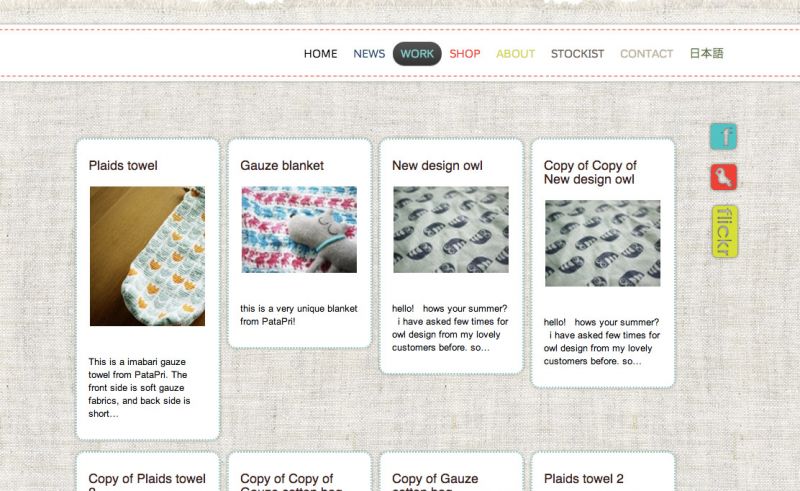
What I need is pretty simple, I just want to show the category items, one above of the other, I means, in the items category view, all the images doesn't have the same size, so some items "boxes" has different sizes. In this way, the layout, get a horrible space between the items of the first row and the items of the second row. I want to have all the items with the same margin on top and bottom. In other words, I want to show the items of each category like this site www.joomlart.com/demo/#joomla25-templates.joomlart.com/ja_wall/?utm_campaign=K2&utm_medium=web&utm_source=blog
Please check out the attached file.
I look forward for your anwer.
Thanks.
After 2 days trying to solve my issue, I've decided to ask for help.
What I need is pretty simple, I just want to show the category items, one above of the other, I means, in the items category view, all the images doesn't have the same size, so some items "boxes" has different sizes. In this way, the layout, get a horrible space between the items of the first row and the items of the second row. I want to have all the items with the same margin on top and bottom. In other words, I want to show the items of each category like this site www.joomlart.com/demo/#joomla25-templates.joomlart.com/ja_wall/?utm_campaign=K2&utm_medium=web&utm_source=blog
Please check out the attached file.
I look forward for your anwer.
Thanks.
Please Log in or Create an account to join the conversation.
- william white
-
- Offline
- Platinum Member
Less
More
- Posts: 3722
12 years 5 days ago - 12 years 5 days ago #104182
by william white
Replied by william white on topic Re: Show category items without spaces
Try adding a height tag to .k2ItemContainer.cols2 and set it to a specified height if you are using 2 columns (if not firebug the source to get the proper tag)
there are probably more ways to do this, but sizing the images the same before upload and controlling the intro text along with this tag should work
there are probably more ways to do this, but sizing the images the same before upload and controlling the intro text along with this tag should work
Please Log in or Create an account to join the conversation.
- babyjungle
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 5
12 years 5 days ago - 12 years 5 days ago #104183
by babyjungle
Replied by babyjungle on topic Re: Show category items without spaces
Many thanks for your answer.
Could you tell me where can I find that file? .k2ItemContainer.cols2 is a class of k2.css? I didnt found it there on the css.
Cheers.
Could you tell me where can I find that file? .k2ItemContainer.cols2 is a class of k2.css? I didnt found it there on the css.
Cheers.
Please Log in or Create an account to join the conversation.
- babyjungle
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 5
12 years 5 days ago #104184
by babyjungle
Replied by babyjungle on topic Re: Show category items without spaces
If anyone are reading this, I have to say that what I exactly want is the item boxes with different height, depending on the intro text and the image...like in the link that I attached
Help! thanks
Help! thanks
Please Log in or Create an account to join the conversation.
- babyjungle
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 5
12 years 3 days ago #104185
by babyjungle
Finally, after waiting and looking for a solution, and getting nothing, I got another way. I setled up the configuration of every item in category view, as a 18 word intro text limit, and a specific width for the intro images. That works, but is not what I wanted, because my client dont have the freedom to put a larger intro image, or to write a larger intro text, but well, I spent 3 days on this, too much time.
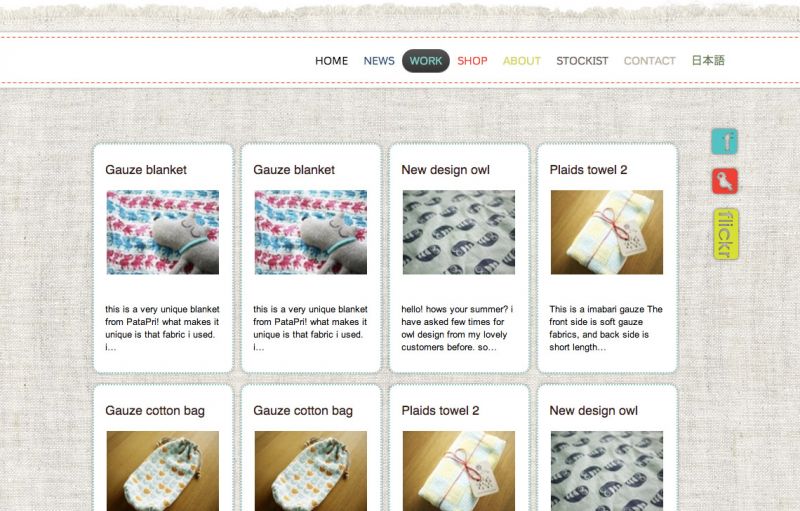
I uploaded a screenshot of the final item category layout that I'm using.
Anyway, if someone has the solution for what I wanted, dont hesitate to write it.
Thanks.
Replied by babyjungle on topic Re: Show category items without spaces
William White wrote: Try adding a height tag to .k2ItemContainer.cols2 and set it to a specified height if you are using 2 columns (if not firebug the source to get the proper tag)
there are probably more ways to do this, but sizing the images the same before upload and controlling the intro text along with this tag should work
Finally, after waiting and looking for a solution, and getting nothing, I got another way. I setled up the configuration of every item in category view, as a 18 word intro text limit, and a specific width for the intro images. That works, but is not what I wanted, because my client dont have the freedom to put a larger intro image, or to write a larger intro text, but well, I spent 3 days on this, too much time.
I uploaded a screenshot of the final item category layout that I'm using.
Anyway, if someone has the solution for what I wanted, dont hesitate to write it.
Thanks.
Please Log in or Create an account to join the conversation.
- babyjungle
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 5
12 years 3 days ago #104186
by babyjungle
Replied by babyjungle on topic Re: Show category items without spaces
For those that are looking what I looked for, here is the solution, the module called Mini k2.
Here is the link to download it, it really works, and is pretty flexible.
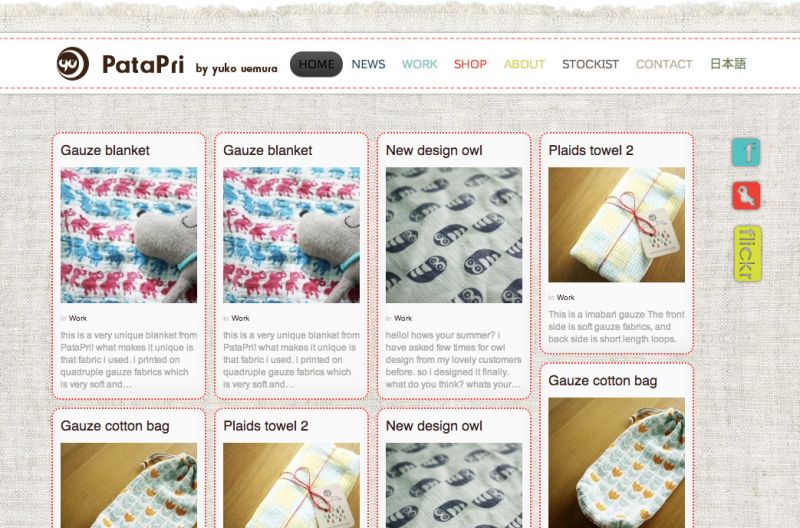
By the way, the layout style that I wanted, is called in web "masonry"
Attached file of the final layout that I wanted.
Here is the link to download it, it really works, and is pretty flexible.
By the way, the layout style that I wanted, is called in web "masonry"
Attached file of the final layout that I wanted.
Please Log in or Create an account to join the conversation.