- Posts: 15
COMMUNITY FORUM
[Solved] K2 extra fields alignment
- Saju
-
Topic Author
- Offline
- New Member
Less
More
11 years 3 months ago - 11 years 2 months ago #132196
by Saju
[Solved] K2 extra fields alignment was created by Saju
Please Log in or Create an account to join the conversation.
- Mr_Anonymous
-
- Offline
- Premium Member
Less
More
- Posts: 92
11 years 3 months ago #132197
by Mr_Anonymous
Replied by Mr_Anonymous on topic Re: K2 extra fields alignment
It's pretty easy to do that using template overrides. Here is a link that can help you get started: getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
If you know some html, css and understand basic php to identify the blocks, you can easily create an override for it. For your need, you have to create an override for item.php file.
If you know some html, css and understand basic php to identify the blocks, you can easily create an override for it. For your need, you have to create an override for item.php file.
Please Log in or Create an account to join the conversation.
- Saju
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 15
11 years 2 months ago - 11 years 2 months ago #132198
by Saju
Replied by Saju on topic Re: K2 extra fields alignment
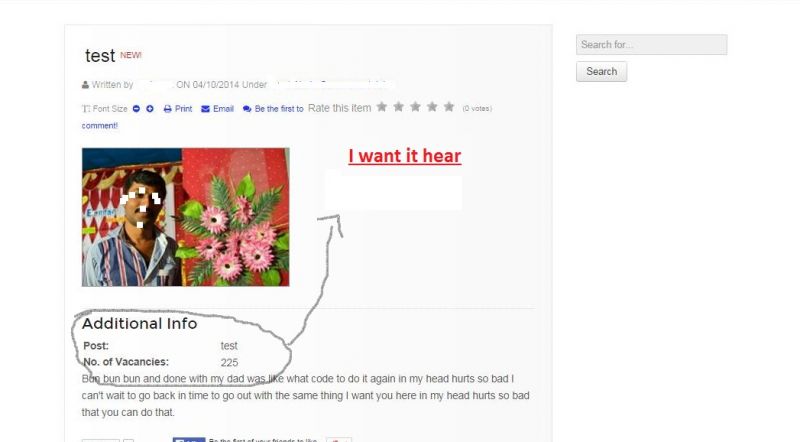
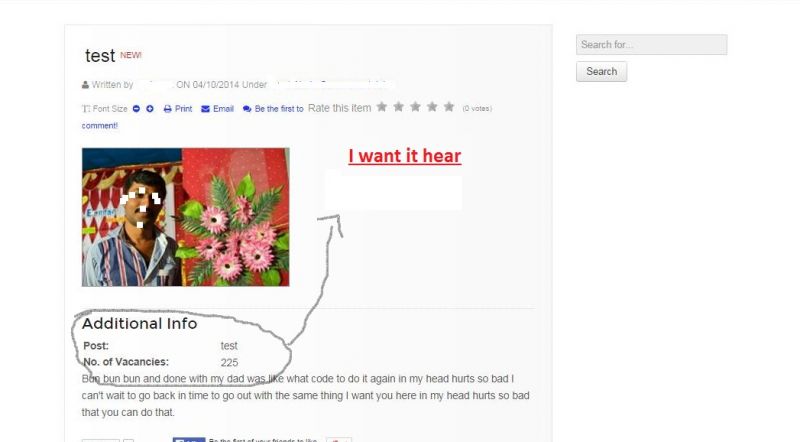
after making some changes in item.php i was able to bring the extra fields below the image but what i exactly need is to show the extra fields to the right of the image
the code in item.php now is
and in k2.css is
i am using gantry framework template , so i have added some parts of thirdparty-k2.css
any one overhear please help me
Attachment not found
the code in item.php now is
<div id="container_div">
<div class="k2_image">
<?php if($this->item->params->get('itemImage') && !empty($this->item->image)): ?>
<!-- Item Image -->
<div class="itemImageBlock">
<span class="itemImage">
<a class="modal" rel="{handler: 'image'}" href="<?php echo $this->item->imageXLarge; ?>" title="<?php echo JText::_('K2_CLICK_TO_PREVIEW_IMAGE'); ?>">
<img src="<?php echo $this->item->image; ?>" alt="<?php if(!empty($this->item->image_caption)) echo K2HelperUtilities::cleanHtml($this->item->image_caption); else echo K2HelperUtilities::cleanHtml($this->item->title); ?>" style="width:<?php echo $this->item->imageWidth; ?>px; height:<?php echo $this->item->imageWidth; ?>px;" />
</a>
</span>
<?php if($this->item->params->get('itemImageMainCaption') && !empty($this->item->image_caption)): ?>
<!-- Image caption -->
<span class="itemImageCaption"><?php echo $this->item->image_caption; ?></span>
<?php endif; ?>
<?php if($this->item->params->get('itemImageMainCredits') && !empty($this->item->image_credits)): ?>
<!-- Image credits -->
<span class="itemImageCredits"><?php echo $this->item->image_credits; ?></span>
<?php endif; ?>
<div class="clr"></div>
</div>
<?php endif; ?></div>
<div class="k2_extra_fields">
<?php if($this->item->params->get('itemExtraFields') && count($this->item->extra_fields)): ?>
<!-- Item extra fields -->
<div class="itemExtraFields">
<h3><?php echo JText::_('K2_ADDITIONAL_INFO'); ?></h3>
<ul>
<?php foreach ($this->item->extra_fields as $key=>$extraField): ?>
<?php if($extraField->value != ''): ?>
<li class="<?php echo ($key%2) ? "odd" : "even"; ?> type<?php echo ucfirst($extraField->type); ?> group<?php echo $extraField->group; ?>">
<?php if($extraField->type == 'header'): ?>
<h4 class="itemExtraFieldsHeader"><?php echo $extraField->name; ?></h4>
<?php else: ?>
<span class="itemExtraFieldsLabel"><?php echo $extraField->name; ?>:</span>
<span class="itemExtraFieldsValue"><?php echo $extraField->value; ?></span>
<?php endif; ?>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<div class="clr"></div>
</div>
<?php endif; ?>
</div>
</div>and in k2.css is
div.itemExtraFields {margin:16px 0 0 0;padding:8px 0 0 0;border-top:1px dotted #ddd;}
div.itemExtraFields h3 {margin:0;padding:0 0 8px 0;line-height:normal !important;}
div.itemExtraFields ul {margin:0;padding:0;list-style:none;}
div.itemExtraFields ul li {align:right;display:block;}
div.itemExtraFields ul li span.itemExtraFieldsLabel {display:block;float:left;font-weight:bold;margin:0 4px 0 0;width:30%;}
div.itemExtraFields ul li span.itemExtraFieldsValue {}
div.itemImageBlock {padding:8px;margin:0 0 16px 0;}
span.itemImage {display:block;align:left;text-align:l;margin:0 0 8px 0;}
span.itemImage img {border:1px solid #ccc;padding:8px;}
span.itemImageCaption {color:#666;float:left;display:block;font-size:11px;}
span.itemImageCredits {color:#999;float:right;display:block;font-style:italic;font-size:11px;}i am using gantry framework template , so i have added some parts of thirdparty-k2.css
body #k2Container.itemView .itemImageBlock{margin:0;padding:0;float:none;}
body #k2Container.itemView .itemImage{margin:0;}
body #k2Container.itemView .itemImage a.modal{position:inherit;margin:0;border:0;}
body #k2Container.itemView .itemImage img{margin:10px 0 15px 0;padding:0;max-width:300px;width:100% !important;border:1px solid rgba(0,0,0,0.4);}any one overhear please help me
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
11 years 2 months ago #132199
by Krikor Boghossian
Replied by Krikor Boghossian on topic Re: K2 extra fields alignment
You need to add floats (float: left;) to the image.
If this is a RT template, you need to address this issue to the RT devs.
If this is a RT template, you need to address this issue to the RT devs.
Please Log in or Create an account to join the conversation.
- Saju
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 15
11 years 2 months ago #132200
by Saju
Replied by Saju on topic Re: K2 extra fields alignment
Thank you very much sir it helped and now working fine...
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
11 years 2 months ago #132201
by Krikor Boghossian
Replied by Krikor Boghossian on topic Re: K2 extra fields alignment
You 're welcome Saju.
Please Log in or Create an account to join the conversation.