- Posts: 10
COMMUNITY FORUM
Column Display is not working correctly
- Estian
-
Topic Author
- Offline
- New Member
Less
More
10 years 5 days ago #132420
by Estian
Column Display is not working correctly was created by Estian
Hi,
I am relatively new to K2, and am a CMS developer for a local business. I have struggled for hours trying to fix what seems to be a "simple" issue.
Using K2, I have created a single Category with multiple items linked to it. I have set up this category's to be displayed as a 3 column layout - however, as you should be able to see in the attached, this is not what is generated. It simply generates all of the items in a single column.
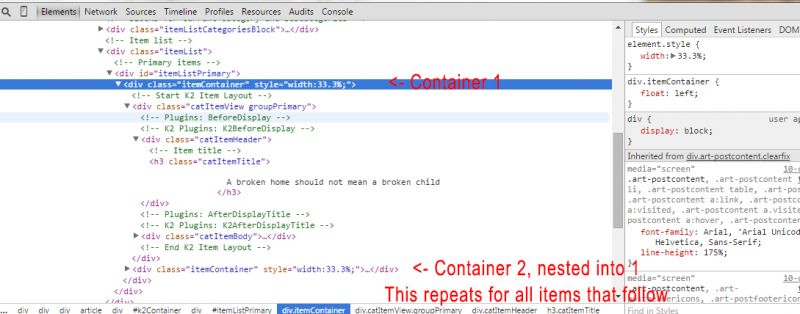
In fact, I have noticed that the "itemContainer" elements get generated 'incorrectly', nested into one another.
The coding example of this 'error' can be seen in the attached image (error.jpg).
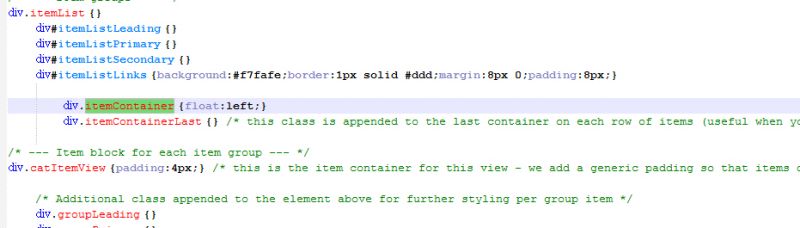
You will also be able to see that I have in fact added "float: left;" to the itemContainers (as can be seen in hasbeenadded.jpg).
I have read about "overriding" the coding somehow, but I am at a loss, and don't know what that is, or how to do it.
Any assistance will greatly be appreciated.
TL;DR
K2 is forcing my items into a single column, despite having it set up as a 3 column layout. All settings regarding this have been checked thoroughly:
1) No the default K2.css has not been disabled
2) No, I have tried all settings available to me inside of the K2 category 'editor', inside of Joomla.
Thank you very much
I am relatively new to K2, and am a CMS developer for a local business. I have struggled for hours trying to fix what seems to be a "simple" issue.
Using K2, I have created a single Category with multiple items linked to it. I have set up this category's to be displayed as a 3 column layout - however, as you should be able to see in the attached, this is not what is generated. It simply generates all of the items in a single column.
In fact, I have noticed that the "itemContainer" elements get generated 'incorrectly', nested into one another.
The coding example of this 'error' can be seen in the attached image (error.jpg).
You will also be able to see that I have in fact added "float: left;" to the itemContainers (as can be seen in hasbeenadded.jpg).
I have read about "overriding" the coding somehow, but I am at a loss, and don't know what that is, or how to do it.
Any assistance will greatly be appreciated.
TL;DR
K2 is forcing my items into a single column, despite having it set up as a 3 column layout. All settings regarding this have been checked thoroughly:
1) No the default K2.css has not been disabled
2) No, I have tried all settings available to me inside of the K2 category 'editor', inside of Joomla.
Thank you very much
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
10 years 4 days ago #132421
by Krikor Boghossian
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Krikor Boghossian on topic Re: Column Display is not working correctly
This is a template issue.
There is an unclosed <div> element probably in your category.php file or in the category-item.php
This post about overrides will help you locate the files you need to edit.
getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
There is an unclosed <div> element probably in your category.php file or in the category-item.php
This post about overrides will help you locate the files you need to edit.
getk2.org/documentation/tutorials/174-templating-with-k2-and-the-concepts-of-sub-templates
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Estian
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 10
10 years 4 days ago - 10 years 4 days ago #132422
by Estian
Replied by Estian on topic Re: Column Display is not working correctly
Hi Krikor,
Thank you very much for getting back to me regarding this issue.
I know that this might seem like a strange way of doing it, but to save time I have done a search on both of those documents. The search did find 66 and 64 <div> (that would be 33 opening and closing tags, and 32 opening and closing tags ) tags in them respectively. I have also manually checked that every single div tag does have a closing tag: </div>.
Is there anything else that I can provide for you to help me find a solution?
I don't understand why the itemContainers are being generated into one another.
Thank you very much for getting back to me regarding this issue.
I know that this might seem like a strange way of doing it, but to save time I have done a search on both of those documents. The search did find 66 and 64 <div> (that would be 33 opening and closing tags, and 32 opening and closing tags ) tags in them respectively. I have also manually checked that every single div tag does have a closing tag: </div>.
Is there anything else that I can provide for you to help me find a solution?
I don't understand why the itemContainers are being generated into one another.
Please Log in or Create an account to join the conversation.
- Estian
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 10
10 years 4 days ago - 10 years 4 days ago #132423
by Estian
Replied by Estian on topic Re: Column Display is not working correctly
Hi Krikor,
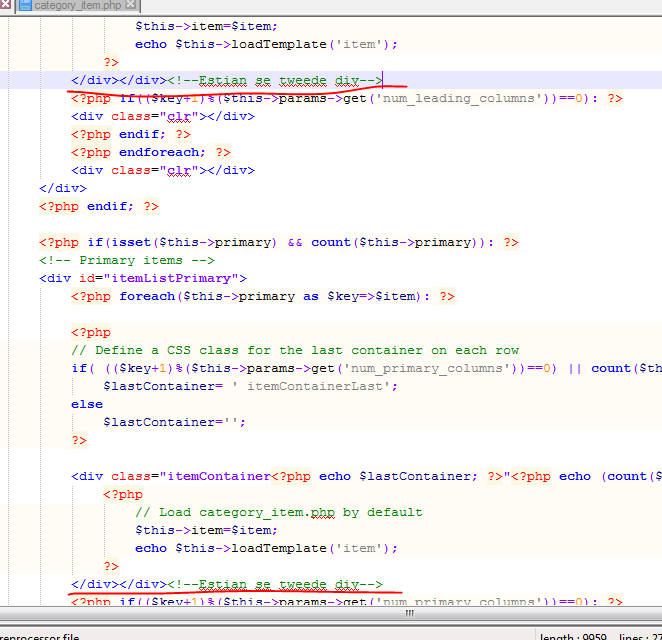
I have actually, since your message, added a single div to where I would believe one is missing (at Leading, primary and secondary). I imagine that this is not where it needs to be (as can be seen in my attached image).
Since having added an additional closing div tag there, it has mostly fixed my problem. Though the problem hasn't been fixed all across. I still have pages that are displaying incorrectly (albeit better).
Does this help?
I have actually, since your message, added a single div to where I would believe one is missing (at Leading, primary and secondary). I imagine that this is not where it needs to be (as can be seen in my attached image).
Since having added an additional closing div tag there, it has mostly fixed my problem. Though the problem hasn't been fixed all across. I still have pages that are displaying incorrectly (albeit better).
Does this help?
Please Log in or Create an account to join the conversation.
- Krikor Boghossian
-
- Offline
- Platinum Member
Less
More
- Posts: 15920
10 years 3 days ago #132424
by Krikor Boghossian
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Krikor Boghossian on topic Re: Column Display is not working correctly
You need to use the HTML validator.
It will help you locate the unclosed elements.
As a workflow I always change divs to HTML5 markup like <article><section><header><footer>. It makes it a lot easier.
It will help you locate the unclosed elements.
As a workflow I always change divs to HTML5 markup like <article><section><header><footer>. It makes it a lot easier.
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Estian
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 10
10 years 2 days ago #132425
by Estian
Replied by Estian on topic Re: Column Display is not working correctly
Hi Krikor,
Thank you for your feedback so far - I still haven't managed to find a solution though - I am a little bit of a novice with problems like this one.
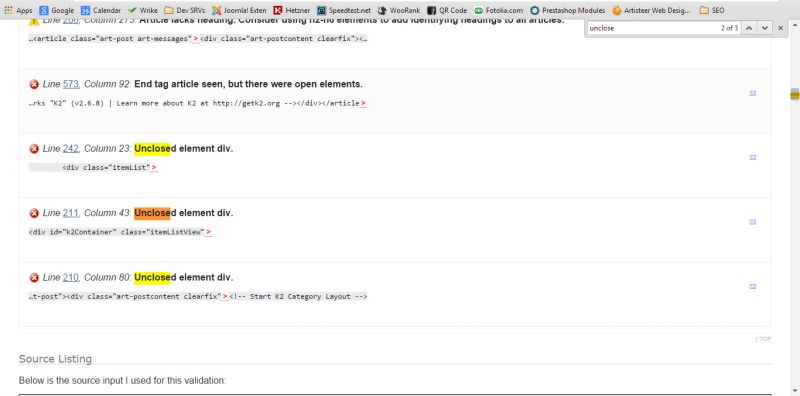
I have used an HTML Validator, and I have taken some more screenshots that will likely help in finding out what I can do to fix this issue.
The Validator has noted that the itemList and itemListView div tags do not have closing tags.
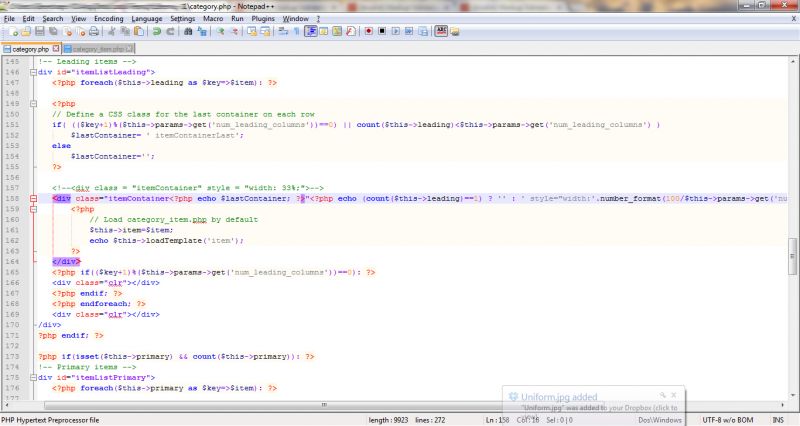
In (MightBeTheProblem.jpg) it looks to me like the <div tags last bracket is not being parsed correctly? They are highlighted with purple within the screenshot. At the end of that line, the closing '>' is there, but almost looks like it's not being parsed correctly?
Thank you again Krikor, your help is very much appreciated.
Thank you for your feedback so far - I still haven't managed to find a solution though - I am a little bit of a novice with problems like this one.
I have used an HTML Validator, and I have taken some more screenshots that will likely help in finding out what I can do to fix this issue.
The Validator has noted that the itemList and itemListView div tags do not have closing tags.
In (MightBeTheProblem.jpg) it looks to me like the <div tags last bracket is not being parsed correctly? They are highlighted with purple within the screenshot. At the end of that line, the closing '>' is there, but almost looks like it's not being parsed correctly?
Thank you again Krikor, your help is very much appreciated.
Please Log in or Create an account to join the conversation.
- Estian
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 10
10 years 1 day ago - 10 years 1 day ago #132426
by Estian
Replied by Estian on topic Re: Column Display is not working correctly
Unfortunately I have still not been able to fix the problem. My knowledge regarding this is simply lacking :S.
I have searched far and wide across the internet for a solution, and I have done the following without success:
1) I have checked and enabled the default K2.css document.
2) I have checked and 're-added' "float-left" to the css.
3) I have checked all settings within the interface - all categories have been set up with the following configuration:
Leading Content/Columns - 0/0
Primary Content/Columns - 100/3
Secondary Content/Columns - 0/0
(I have tried leading, primary and secondary)
4) I have looked at the coding within category.php and category-item.php, and have found no missing </div> (not with my limited knowledge in php coding). There are equal amounts of opening and closing tags within both documents.
The website still displays content in a single column, with items repeatedly getting nested into one another - which I believe is the root of the problem.
The following link will take you to a page with the incorrect layout:
r2z.co.za/sisterlilian/sensitive-parenting-blog/itemlist/category/5-baby
Any other help/advice would be greatly appreciated.
Thank you very much.
I have searched far and wide across the internet for a solution, and I have done the following without success:
1) I have checked and enabled the default K2.css document.
2) I have checked and 're-added' "float-left" to the css.
3) I have checked all settings within the interface - all categories have been set up with the following configuration:
Leading Content/Columns - 0/0
Primary Content/Columns - 100/3
Secondary Content/Columns - 0/0
(I have tried leading, primary and secondary)
4) I have looked at the coding within category.php and category-item.php, and have found no missing </div> (not with my limited knowledge in php coding). There are equal amounts of opening and closing tags within both documents.
The website still displays content in a single column, with items repeatedly getting nested into one another - which I believe is the root of the problem.
The following link will take you to a page with the incorrect layout:
r2z.co.za/sisterlilian/sensitive-parenting-blog/itemlist/category/5-baby
Any other help/advice would be greatly appreciated.
Thank you very much.
Please Log in or Create an account to join the conversation.