- Posts: 8
COMMUNITY FORUM
- Forum
- K2 Community Forum
- English K2 Community
- Problem with display / linking of K2 - Articles on Joomla - Website
Problem with display / linking of K2 - Articles on Joomla - Website
- Joe Madden
-
Topic Author
- Offline
- New Member
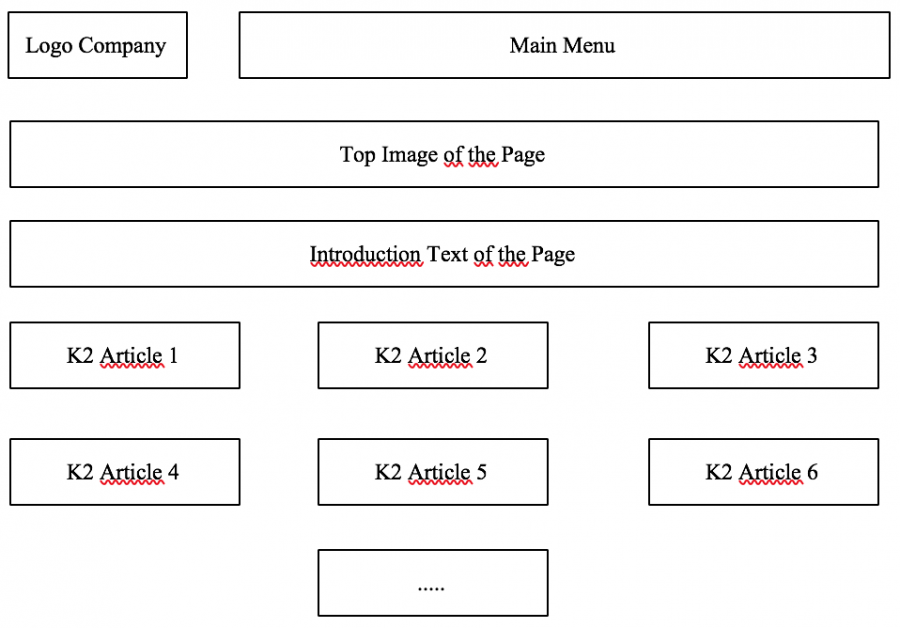
I'm currently designing a new website, but am having issues with the frontend layout of K2 Articles (using them in Joomla). Imagine the general page layout as given in attachment "P1", where the top image and the intro text are both modules. So, the articles all display well on the page.
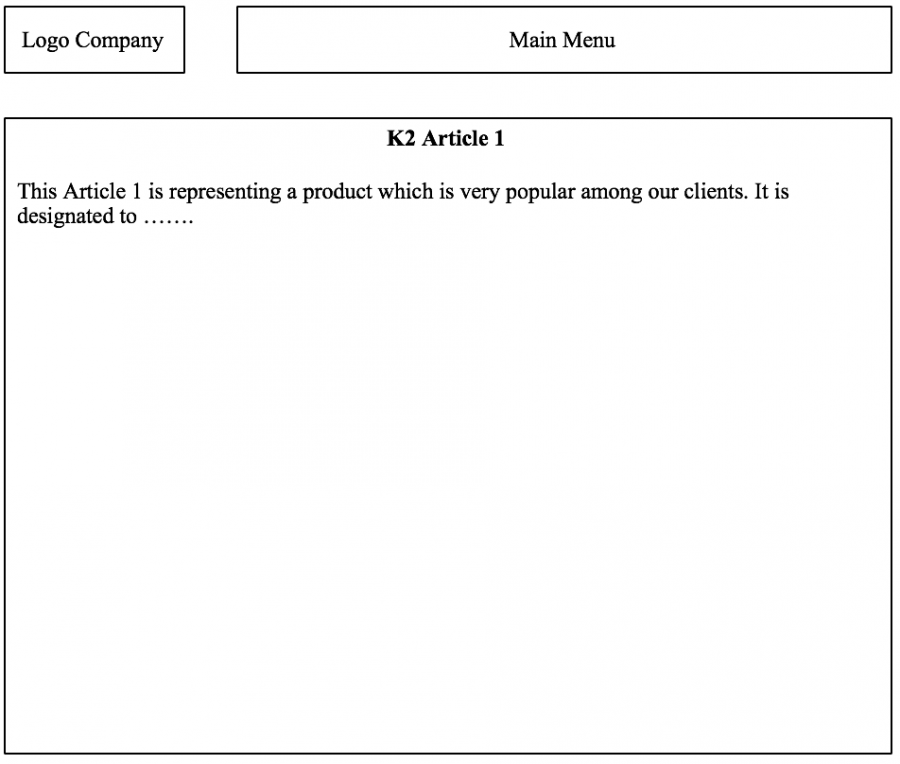
But when you open them, they open either on the same page as I already am - cf. Image "P2" (If I choose the menutype connected to the K2 - Category of the linked articles to be "K2" - "Categories" in Joomla) ; OR they open on a new site which is what I want (If I choose the menutype connected to the K2 - Category of the linked artciles to be "JA K2 Filter" - "Items List"), but in this case, the page displaying all the articles of the respective category display the text line "Search results" on top of the articles in the frontend, which I don't want.
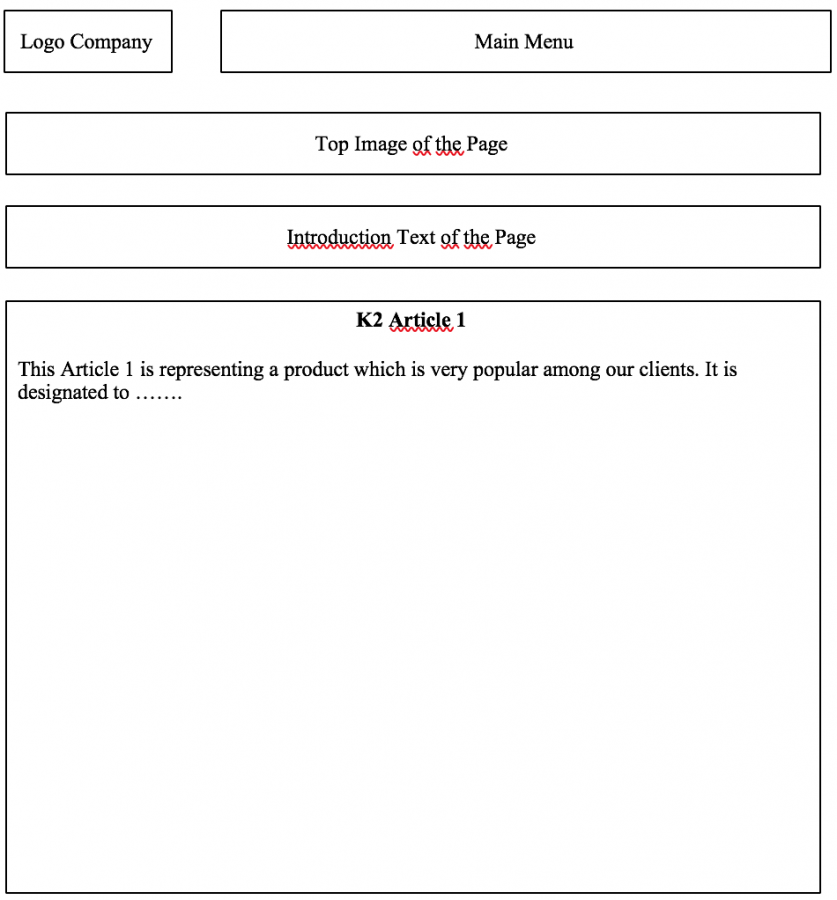
What I want is that a new K2 Article appears on a new page if somebody clicks on it, and that no "Search results" text line appears above the articles on the page where they're all displayed (cf. "P3"). Help??
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
- Posts: 6227
In Joomla we use menu item IDs to differentiate content loaded. In your case, the menu is pointing to a K2 category so when you click on an item, the menu item ID remains the same and K2 displays the item. To bypass that, do the following:
- Make your homepage menu item point e.g. to Joomla's Featured Articles. Make sure you don't have any marked as featured so the output will be empty.
- Below the intro text, add one more module of "K2 Content" type. Use that module as you did with the K2 category before: retrieve K2 items from one or more categories. Make sure this module instance, as well as the homepage image and introtext are shown ONLY on your homepage (from the module menu assignments tab of each module instance).
- Create a new menu item pointing to the K2 category (or categories) with your actual content. This content is what is also retrieved in the "K2 Content" module I mentioned previously. Now, this new menu pointing to K2 categories should appear in your site's menu. If you don't want that, create a new menu in the Joomla backend and just don't call the menu through some menu module.
Now when you click on one of the K2 items in your frontpage, the menu itemID will change and as such, any module that was previously assigned to your frontpage menu item will now NOT show up in your K2 content BECAUSE it has a different menu item ID and BECAUSE the modules are not assigned to that menu item.
Got it?
P.S. This is Joomla stuff really, it's not specifically related to K2. The same thing would happen with Joomla articles as well, only (worse) Joomla articles have their options set in the menu item and not their category, so you can end up with the same article page but different assigned modules or article page options based on HOW you ended up to the given article. This whole menu item IDs thing may seem a mess, but it's actually very powerful if used properly.
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
1. When I'm opening the page of the article overview now, one article is displayed per row, with the title left-aligned and the image centered. What I would like to have is three articles per row, ideally with the image centered, but the title too, in each of the thus three columns per row. No matter what I change in the Categories' or the Articles' Options, I can't change the layout. You know where I could do that ?
2. When you're viewing the list of all the articles let's say in german, and switch to another language let's say english via the language switcher, the articles all get displayed in english, that all works nicely. BUT, it is also possible to language-connect K2 Articles ? Meaning that, if you're reading an article in german and click on the the English - Flag in the language switcher, you would get redirected automatically to the same article in English ?
3. The last step you suggested to do (create a new menu, then a new menu item also pointing to the same category as the "K2-content"-type module); is that to optimize the URL ? I ask out of curiosity, because the linkage to the articles worked already previously for me before doing this last step, but the redirection was made via a "component/k2...." - URL, and now it's being redirected via the simple alias of the respectively defined menu item. Is that why you suggested to do this last step, or is there another reason ?
Thanks so much for your help dude really, all this stuff has been an issue for quite some time now. Looking foorward to your next answer. Cheers!
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
- Posts: 6227
1. An article overview does not contain other items, just the item you see. If you mean categories, then how items are presented in what you see is controlled first by the respective K2 category or if you're creating a menu item pointing to multiple categories, some parameters like the grid are controlled by the menu item options.
2. Not out of the box. A plugin is currently being tested for that and will be released in September as part of the K2 Pro suite of extensions. See a preview here: www.nationalopera.gr/en/alternative-stage/es-children-s-performances/item/2250-the-emperor-s-nightingale (language switcher is on the left sidebar).
3. When K2 content is assigned to a menu item, the URLs are indeed simplified. But I did not suggest this change for that. You need different menu items if you need your layout (=modules) to be different across pages/sections.
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
.intro_css{
width: 100%;
display: block;
float: left;
}
div.k2ItemsBlock ul li{
margin-bottom: 20px;
width: 33.33%;
float:left;
}
div.k2ItemsBlock ul li a.moduleItemTitle{font-size:12px;}
div.k2ItemsBlock{text-align-center}
the two last lines set the font size of an article to 12 (not too big to not cause layout problems on small screens while remaining responsive) and set the title to be centered, respectively.
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
- Posts: 6227
As for your CSS example, it would really only make sense if you provided your site's URL, so there is context :)
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
I can only send you the URL by the next week apologies, then we're supposed to publish it :)
Cheers brother!
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
Cheers buddy, thanks so much for your help! For the CSS-thing, I'll post the URL by the next week in this post if you're interested, lmk.
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
- Posts: 6227
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Joe Madden
-
Topic Author
- Offline
- New Member
- Posts: 8
One thing left to finish the page; and you may know the solution, given your skills in Joomla (it's not really a K2 - related question) --> My template (Helix Ultimate) only offers the possibility for a megamenu with =< 4 or =>6 columns, but I want to build a megamenu with 5 columns. So far I did it with a megamenu with 6, and was just hoping that I could cancel out the last one or set its width to 0 via CSS; but I can't find any way to do that. Can you may help me with this issue too??
Cheers bruh
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
- Posts: 6227
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Forum
- K2 Community Forum
- English K2 Community
- Problem with display / linking of K2 - Articles on Joomla - Website