- Posts: 18
COMMUNITY FORUM
- Forum
- K2 Community Forum
- English K2 Community
- move additional info on the right side of article image
move additional info on the right side of article image
- Denis
-
Topic Author
- Offline
- New Member
Less
More
5 years 3 weeks ago #175249
by Denis
move additional info on the right side of article image was created by Denis
Hello everybody
hope someone can help me with suggestions...
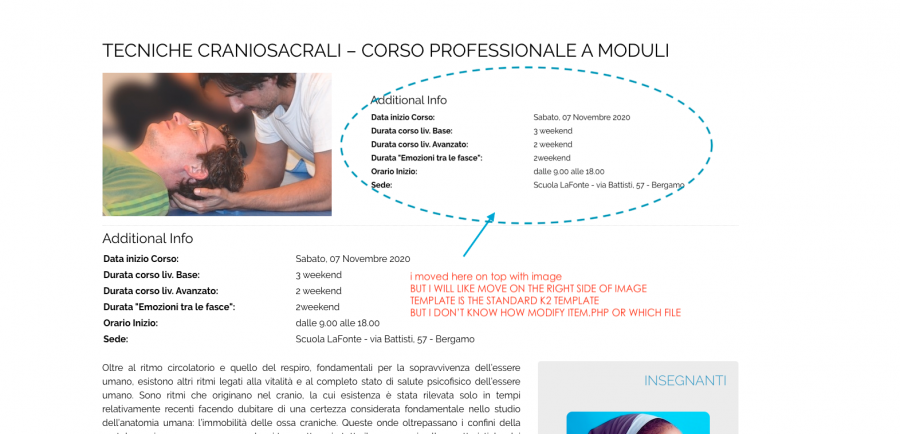
what i need is move the additional info from bottom to the top (thats i did already) but i'd like put them on the right side of image if possible...
i moved here on top with image
BUT I WILL LIKE MOVE ON THE RIGHT SIDE OF IMAGE
TEMPLATE IS THE STANDARD K2 TEMPLATE
BUT I DON’T KNOW HOW MODIFY ITEM.PHP OR WHICH FILE
SEE IMG ADDITIONAL INFO
THANKS
hope someone can help me with suggestions...
what i need is move the additional info from bottom to the top (thats i did already) but i'd like put them on the right side of image if possible...
i moved here on top with image
BUT I WILL LIKE MOVE ON THE RIGHT SIDE OF IMAGE
TEMPLATE IS THE STANDARD K2 TEMPLATE
BUT I DON’T KNOW HOW MODIFY ITEM.PHP OR WHICH FILE
SEE IMG ADDITIONAL INFO
THANKS
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6227
5 years 3 weeks ago #175250
by JoomlaWorks
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks on topic move additional info on the right side of article image
Use this guide to create a copy of the default K2 templates inside your Joomla template's /html folder: getk2.org/documentation/tutorials/templating-with-k2-and-the-concepts-of-sub-templates
After that it's a matter of moving the extra fields block right below the image (on the HTML) and then applying CSS rules to position (on the page) the image right next to the extra fields.
If you can move the HTML in the item.php file and then reply back with a direct URL to your site, then I'll be able to suggest CSS additions.
Just keep in mind that this is really a CSS issue and usually beyond the scope of this support forum.
After that it's a matter of moving the extra fields block right below the image (on the HTML) and then applying CSS rules to position (on the page) the image right next to the extra fields.
If you can move the HTML in the item.php file and then reply back with a direct URL to your site, then I'll be able to suggest CSS additions.
Just keep in mind that this is really a CSS issue and usually beyond the scope of this support forum.
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Denis
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 18
5 years 3 weeks ago #175251
by Denis
Replied by Denis on topic move additional info on the right side of article image
hi
thanks a lot for the replay!
i understand.. and i think i did already the first part ..
as you can see here
shiatsu.phidemo.it/index.php/services/item/1-tecniche-craniosacrali-corso-professionale-a-moduli
(is still a working progress)
i moved on item.php file the additional field on the top of page just after the photo
now for move on the right side or pic.. i have to work on css file... right?
i create a new k2 template called lafonte as your link explaine
o can try to work on css file (is k2.css on component/com_k2/css/k2.css file?) but i'm new and i don't know how to set two column eheh
thanks for help
thanks a lot for the replay!
i understand.. and i think i did already the first part ..
as you can see here
shiatsu.phidemo.it/index.php/services/item/1-tecniche-craniosacrali-corso-professionale-a-moduli
(is still a working progress)
i moved on item.php file the additional field on the top of page just after the photo
now for move on the right side or pic.. i have to work on css file... right?
i create a new k2 template called lafonte as your link explaine
o can try to work on css file (is k2.css on component/com_k2/css/k2.css file?) but i'm new and i don't know how to set two column eheh
thanks for help
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6227
5 years 3 weeks ago #175252
by JoomlaWorks
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks on topic move additional info on the right side of article image
Kill the div with class "clr" that is between the 2 blocks and then add the following CSS as shown here: jmp.sh/cu8hgHF
You can add any custom CSS rules inside your template. There is no reason to edit the k2.css file. If you want to edit k2.css, I recommend you also copy it from /component/com_k2/css/k2.css INTO /templates/YOUR_TEMPLATE/css/.
You can add any custom CSS rules inside your template. There is no reason to edit the k2.css file. If you want to edit k2.css, I recommend you also copy it from /component/com_k2/css/k2.css INTO /templates/YOUR_TEMPLATE/css/.
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Denis
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 18
5 years 3 weeks ago #175253
by Denis
Replied by Denis on topic move additional info on the right side of article image
thanks a lot.. i'm going to try and let you know it!
thanks
thanks
Please Log in or Create an account to join the conversation.
- Denis
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 18
5 years 3 weeks ago #175255
by Denis
Replied by Denis on topic move additional info on the right side of article image
sorry for disturb you again but i can't understand something about the code (i0m not really good with code in this case)
i know i can create a costum.css file or add it on template manager
but i have to add all the code you sent me in image or just part with blue background?
i wrote it all but it doesn't work
i know i can create a costum.css file or add it on template manager
but i have to add all the code you sent me in image or just part with blue background?
i wrote it all but it doesn't work
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6227
5 years 3 weeks ago #175261
by JoomlaWorks
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks on topic move additional info on the right side of article image
Add just the following:
Put that in your template's CSS file.
.itemImageBlock {width:50%;display:inline-block;}
.itemImageBlock + .clr {display:none;}
.itemExtraFields {display:inline-block;}Put that in your template's CSS file.
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Forum
- K2 Community Forum
- English K2 Community
- move additional info on the right side of article image