- Posts: 10
COMMUNITY FORUM
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- [Solved] unwanted visual artifacts
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
[Solved] unwanted visual artifacts
- remdesign
-
Topic Author
- Offline
- New Member
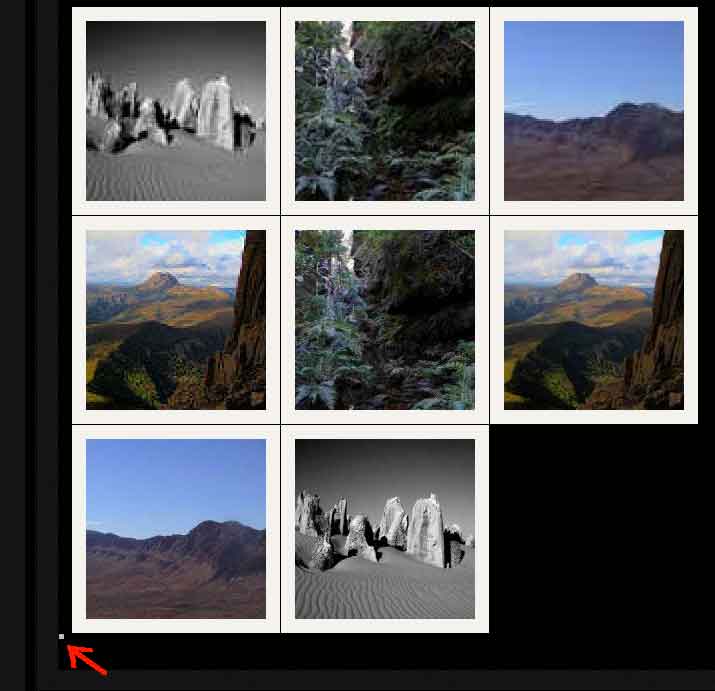
1. When you install the Layout template for image galleries in the Elegant position (Popup engine for image galleries in the Pretty Photo situation or Slimbox2), unexpected small squares are displayed at the top right of the thumbnails.
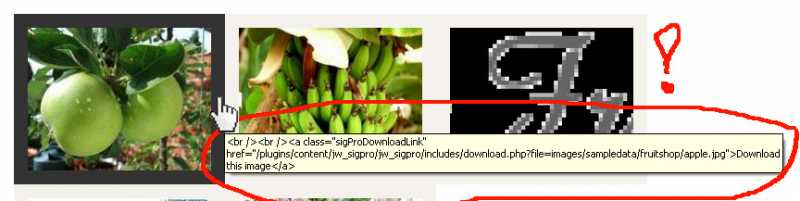
2. When you hover the mouse over the frame of a thumbnail image, unexpected popup text (html source code) is displayed.
You may find an example at remdesign.16mb.com/#!prettyPhoto.
I've made an illustration of these artifacts in the first image on the second row (annotated in red).
Could you advise of a fix or a work around?
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
2. Could you be more specific?
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
I only used a STANDART template BEEZ2 which is part of Joomla 2.5 and pictures from there.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
#main ul {
list-style-position: outside;
list-style-type: square;
}
To solve this just go to plugins/content/jw_sigpro/jw_sigpro/tmpl/Elegant/css/template.css and change this:
ul.sigProElegant {
list-style: none outside none;
}
to this:
ul.sigProElegant {
list-style: none outside none !important;
}
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
In recommendation is repeated twice the same information:
ul.sigProElegant {
list-style: none outside none !important;
}
to this:
ul.sigProElegant {
list-style: none outside none !important;
}
But I replaced "list-style:none; clear:both; overflow:hidden;" on the string list-style: none outside none !important;
At the same time is really no longer display small squares.
But still remains the second bug:
2. When you hover the mouse over the frame of a thumbnail image, unexpected popup text (html source code) is displayed.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
2.Check your settings in SIG PRO plugin that are related with captions.
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
Settings:
Default caption (label) handling: No captions
Caption word limit ___ (empty)
Also see the example on my site, please.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
What has been left to solve?
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
See also attachment.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
I sent.
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
Disabling the boot options has helped, but the second option does not work.
Let us consider the problem solved!
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
ul.sigProElegant li.sigProThumb {
background: none repeat scroll 0 0 transparent !important;
border: medium none !important;
float: left;
margin: 0 1px 1px 0;
padding: 0;
}
to this:
ul.sigProElegant li.sigProThumb {
background: none repeat scroll 0 0 transparent !important;
border: medium none !important;
float: left;
margin: 0 1px 1px 0;
padding: 0;
list-style: none !important;
}
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
Was the last square in the lower left corner.
[img][/img]
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
- Posts: 4696
ul li {
list-style: square outside none;
}
at typo.css file.
Just add this in your plugins/content/jw_sigpro/jw_sigpro/tmpl/Elegant/css/template.css file in order to override it:
ul.sigProElegant li {
list-style: none outside none !important;
}
Please Log in or Create an account to join the conversation.
- remdesign
-
Topic Author
- Offline
- New Member
- Posts: 10
Now working on a black background with no gaps!
Best regards.
Valery
Please Log in or Create an account to join the conversation.
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- [Solved] unwanted visual artifacts