- Posts: 8
COMMUNITY FORUM
Please note that official support for commercial extensions & templates is provided in the Subscriber Help Desk.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
SIG pro rendering issue
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
12 years 7 months ago #50425
by Automatic Fire Sprinklers, inc.
SIG pro rendering issue was created by Automatic Fire Sprinklers, inc.
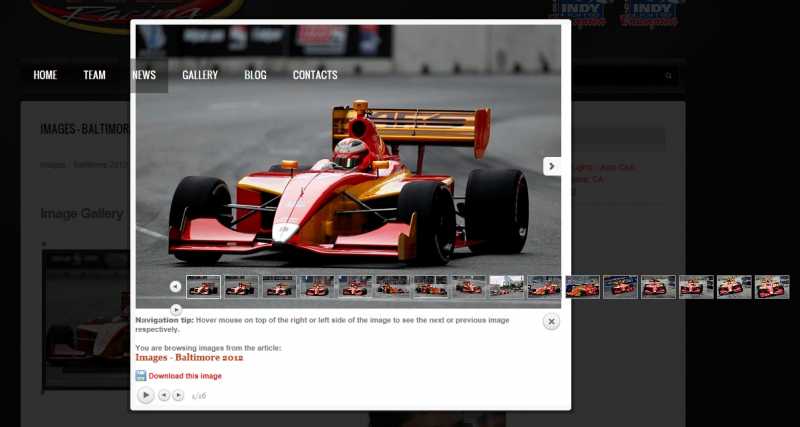
New to Joomla and K2. Setup A new site and template, Paid and installed SIGPro. Created a Gallery using the Slimbox Engine and it is not loading correctly. There seem to actually be 2 issues.
1. the Available imgaes line is formatting over the popup incorrectly
2. The Main Menu text is in front of the popup.
See screenshot
1. the Available imgaes line is formatting over the popup incorrectly
2. The Main Menu text is in front of the popup.
See screenshot
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
Less
More
- Posts: 4696
12 years 7 months ago #50426
by Katia
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Katia on topic Re: SIG pro rendering issue
Could you provide me with a link to your gallery page please?
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago - 12 years 7 months ago #50427
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
Thanks!
Here is a URL for one of the Galleries.
www.afsracing.com/index.php/gallery/item/87-images-baltimore-2012
Here is a URL for one of the Galleries.
www.afsracing.com/index.php/gallery/item/87-images-baltimore-2012
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
Less
More
- Posts: 4696
12 years 7 months ago #50428
by Katia
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Katia on topic Re: SIG pro rendering issue
Did you try using a different pop up engine?
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago #50429
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
Yes, however I would like to use this one if at all possible... i would hope to get some ideas of what to do in order to fix the issue. Thanks
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
Less
More
- Posts: 4696
12 years 7 months ago #50430
by Katia
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Katia on topic Re: SIG pro rendering issue
This issue is caused of css conflict with your template...
In order to solve the menu problem, just go to /templates/theme1058/css/template.css file:
and change this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
}
to this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
z-index: 999;
}
In order to solve the menu problem, just go to /templates/theme1058/css/template.css file:
and change this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
}
to this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
z-index: 999;
}
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago #50431
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
Thanks Katia,
i applied that and refreshed and still no change. Do you think there is anything else I should try?
i applied that and refreshed and still no change. Do you think there is anything else I should try?
Please Log in or Create an account to join the conversation.
- Katia
-
- Offline
- Platinum Member
Less
More
- Posts: 4696
12 years 7 months ago #50432
by Katia
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by Katia on topic Re: SIG pro rendering issue
This should have solved your menu and pop up conflict...
Try this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
z-index: 999 !important;
}
Try this:
#rt-header .rt-container {
background: url("../images/template/header.png") no-repeat scroll 50% 0 transparent;
padding: 0 30px 2px;
position: relative;
z-index: 999 !important;
}
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago #50433
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
The Menu showing behind seems to be fixed. Thanks for that - However the thumbnails still are out of format. I wonder what else I could do.
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago #50434
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
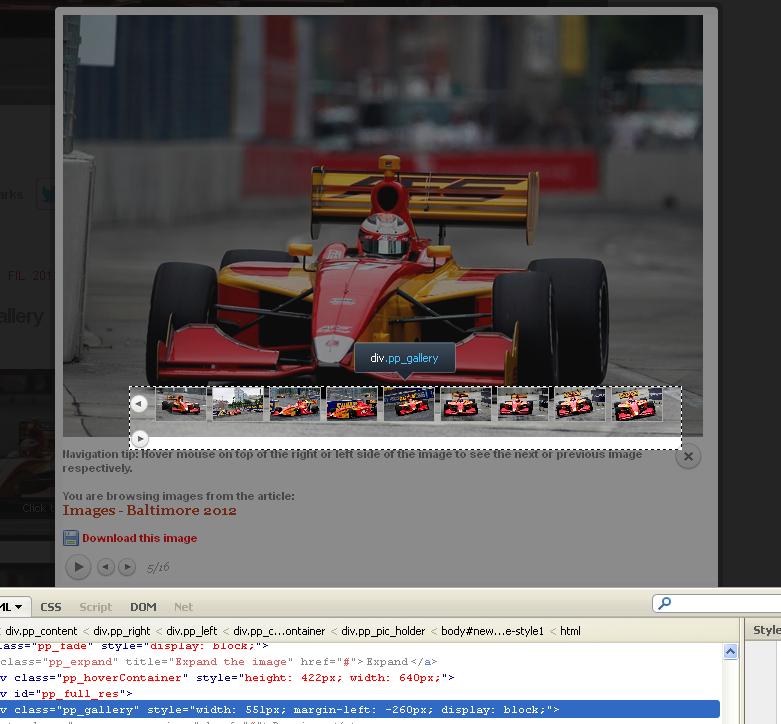
In the prettyphoto.css
i found that if i added the "overflow:hidden" to the line
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap}
Like
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap;overflow: hidden}
the thumbnails overflow does get hidden however the right arrow is still posting below the left arrow "as if it is moving to the next line" what line could i change to get that arrow to post after the overflow: hidden starts?
Thanks
i found that if i added the "overflow:hidden" to the line
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap}
Like
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap;overflow: hidden}
the thumbnails overflow does get hidden however the right arrow is still posting below the left arrow "as if it is moving to the next line" what line could i change to get that arrow to post after the overflow: hidden starts?
Thanks
Please Log in or Create an account to join the conversation.
- Automatic Fire Sprinklers, inc.
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 8
12 years 7 months ago #50435
by Automatic Fire Sprinklers, inc.
Replied by Automatic Fire Sprinklers, inc. on topic Re: SIG pro rendering issue
In the prettyphoto.css
i found that if i added the "overflow:hidden" to the line
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap}
Like
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap;overflow: hidden}
the thumbnails overflow does get hidden however the right arrow is still posting below the left arrow "as if it is moving to the next line" what line could i change to get that arrow to post after the overflow: hidden starts?
i found that if i added the "overflow:hidden" to the line
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap}
Like
.pp_gallery ul{float:left;height:35px;margin:0 0 0 5px;padding:0;position:relative;white-space:nowrap;overflow: hidden}
the thumbnails overflow does get hidden however the right arrow is still posting below the left arrow "as if it is moving to the next line" what line could i change to get that arrow to post after the overflow: hidden starts?
Please Log in or Create an account to join the conversation.