I managed to solve the problem.
It may be useful to someone.
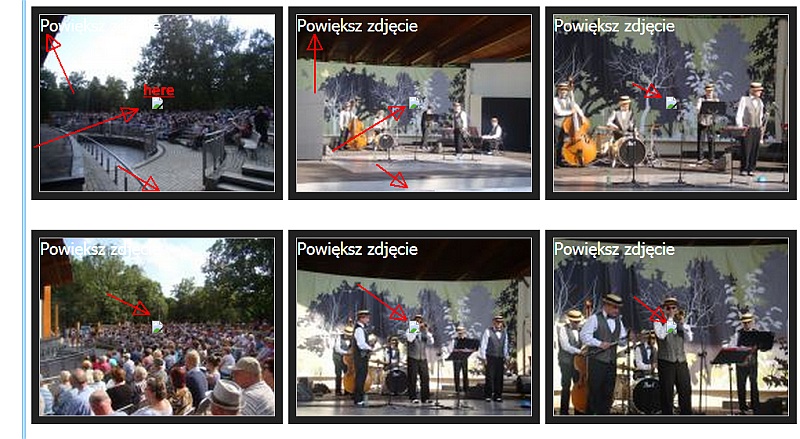
In the file of template (in my case = sleek) default.php should replace syntax that causes the mask thumbnail, which is a file transparent.gif
Replace the syntax of PHP and give direct location of the file on our server transparent.gif
oryginal syntax
<img class="sigProImg" src="<?php echo $transparent; ?>" alt="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" title="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" style="width:<?php echo $photo->width; ?>px;height:<?php echo $photo->height; ?>px;background-image:url(<?php echo $photo->thumbImageFilePath; ?>);" />changed syntax
<img class="sigProImg" src="/plugins/content/jw_sigpro/jw_sigpro/includes/images/transparent.gif" title="<?php echo JText::_('JW_SIGP_LABELS_08') ?>" style="width:<?php echo $photo->width; ?>px;height:<?php echo $photo->height; ?>px;background-image:url(<?php echo $photo->thumbImageFilePath; ?>);" />