- Posts: 28
COMMUNITY FORUM
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Paginate template to force click through
Please note that official support for commercial extensions & templates is provided in the Subscriber Help Desk.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Paginate template to force click through
- Nadal Kumar
-
Topic Author
- Offline
- Junior Member
Less
More
7 years 1 month ago #170129
by Nadal Kumar
Paginate template to force click through was created by Nadal Kumar
A client wanted to increase ad impressions by boosting page clicks from his massive photo galleries. He has SIG Pro installed but was using Joomla pagebreak plugin in articles to achieve his purpose but it was tedious. An initial thought was to use JoomGallery since it supports pagination, but lacked tags and was just too complex for the simple task.
A thought came to mind to develop a method within an article override to generate paginated pages per image found in a folder, and it worked very well. Then another thought was to create a SIG Pro template which could be used globally, and that also worked well.
The method to insert the gallery as paged is similar to other SIG Pro shortcode, just that Paginate is used.
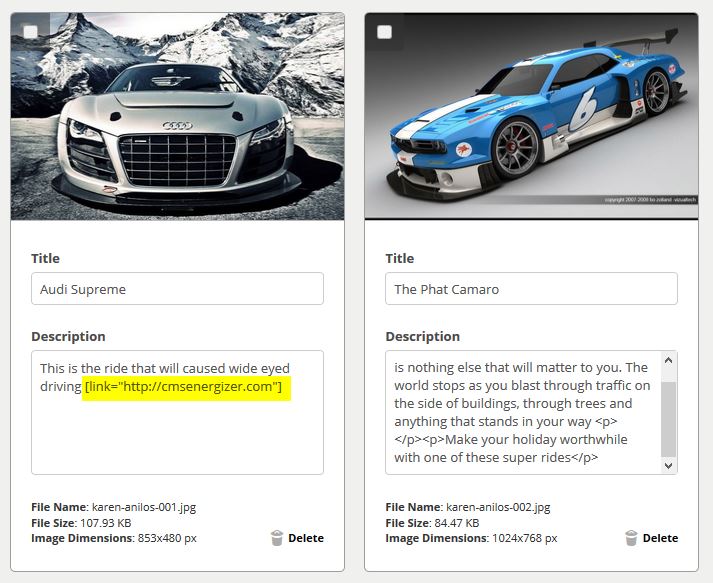
There is a special method included to allow adding a link to each image. Simply add in the image description [ link="http://a-great-address" ]
The file is free and is easily installed via Joomla's installer. Get it at cmsenergizer.com/extension-directory/jw-simple-image-gallery-pro-pagination-template
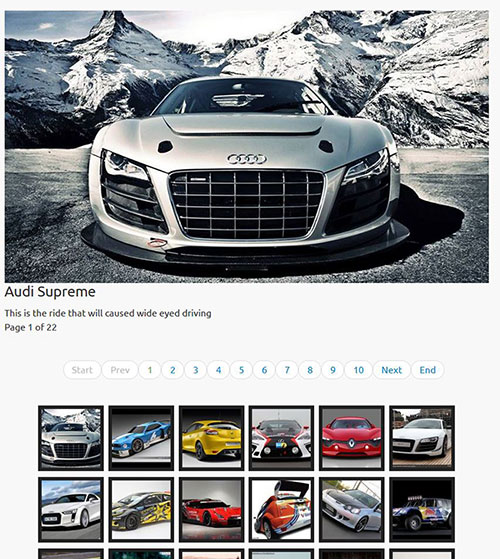
See the SIG Pro paginate template in action at voltage.websitedons.net/on-blast/rides-for-kicks
What's in the file
A thought came to mind to develop a method within an article override to generate paginated pages per image found in a folder, and it worked very well. Then another thought was to create a SIG Pro template which could be used globally, and that also worked well.
The method to insert the gallery as paged is similar to other SIG Pro shortcode, just that Paginate is used.
There is a special method included to allow adding a link to each image. Simply add in the image description [ link="http://a-great-address" ]
The file is free and is easily installed via Joomla's installer. Get it at cmsenergizer.com/extension-directory/jw-simple-image-gallery-pro-pagination-template
See the SIG Pro paginate template in action at voltage.websitedons.net/on-blast/rides-for-kicks
What's in the file
<?php defined('_JEXEC') or die('Restricted access');
/**
* @package CMSE SIG Template
* @copyright (C) 2010-present CMSEnergizer.com. All rights reserved.
* @license GNU General Public License version 2 or later;
* @author CMSEnergizer.com <[email protected]>
* @url http://www.cmsenergizer.com
*/
$app = JFactory::getApplication();
if( isset($gallery[0]) )
{
$imgpath = JPATH_ROOT.$gallery[0]->sourceImageFilePath;
$imgname = substr(strrchr(rtrim($imgpath, '/'), '/'), 1);
$imgdir = str_replace($imgname, '', $imgpath);
$imgfiles = str_replace(JPATH_ROOT, Juri::root(true), glob($imgdir . '*.{jpg,JPG,jpeg,JPEG,png,PNG,gif,GIF}', GLOB_BRACE));
// if a data text file exists load and get each image details
$imgtext=[];
if( JFile::exists($imgdir.'en-GB.labels.txt') ) {
$imgtext = file_get_contents($imgdir.'en-GB.labels.txt');
$imgtext = explode("\n", $imgtext);
}
foreach($imgfiles as $photopage)
{
$imgtitle= $imgdesc=''; $linkimg= $linkend='';
// if a data text file exists load and get each image details
if( JFile::exists($imgdir.'en-GB.labels.txt') )
{
foreach($imgtext as $imgdetails)
{
$imgdetail = trim(preg_replace('/\\s*[\\n\\r]\\s*/', '', $imgdetails));
$imgdetail = explode('|', $imgdetail);
$namematch = substr(strrchr(rtrim($photopage, '/'), '/'), 1);
if( isset($imgdetail[1]) && !empty($imgdetail[1]) && $namematch == $imgdetail[0] )
$imgtitle = '<h3>'.$imgdetail[1].'</h3>';
if( isset($imgdetail[2]) && !empty($imgdetail[2]) && $namematch == $imgdetail[0] )
{
$imgdesc = '<div>'.$imgdetail[2].'</div>';
if( preg_match('#\[link=\"(.*?)\"\]#i', $imgdesc, $imglink) ) {
$linkimg = '<a href="'.$imglink[1].'" target="_blank">';
$linkend = '</a>';
$imgdesc = str_replace($imglink[0], '', $imgdesc);
}
}
}
}
$photo_page[] = '<div class="cmsegal-image">'.$linkimg.'<img src="'.$photopage.'" />'.$linkend.'</div><div class="cmsegal-detail">'.$imgtitle.$imgdesc.'</div>';
}
$pagenum = 0;
if( $app->input->get('cmsepg-limitstart') !='' )
$pagenum = $app->input->getInt('cmsepg-limitstart');
$pages = count($photo_page);
if( $pages > 0 )
{
$pagelinks = new JPagination($pages, $pagenum, 1, 'cmsepg-');
$photogal = '
<div class="cmse-imgwrap">'.$photo_page[$pagenum].'</div>
<div class="paging">
<div class="pagecount">'.$pagelinks->getPagesCounter().'</div>
<div class="pager">'.$pagelinks->getPagesLinks().'</div>
</div>
';
}
?>
<?php echo $photogal; ?>
<ul id="sigProId<?php echo $gal_id; ?>" class="sigProContainer sigProSleek<?php echo $singleThumbClass.$extraWrapperClass; ?>">
<?php foreach($gallery as $count => $photo) { ?>
<li class="sigProThumb"<?php if($gal_singlethumbmode && $count>0) echo ' style="display:none !important;"'; ?>>
<span class="sigProLinkOuterWrapper">
<span class="sigProLinkWrapper">
<a href="<?php echo JUri::getInstance()->getPath().'?cmsepg-limitstart='.$count; ?>" class="sigProLink<?php echo $extraClass; ?>" style="width:<?php echo $photo->width; ?>px;height:<?php echo $photo->height; ?>px;">
<?php if( ($gal_singlethumbmode && $count==0) || !$gal_singlethumbmode ) { ?>
<img class="sigProImg" src="<?php echo $transparent; ?>" alt="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" title="<?php echo JText::_('JW_SIGP_LABELS_08').' '.$photo->filename; ?>" style="width:<?php echo $photo->width; ?>px;height:<?php echo $photo->height; ?>px;background-image:url('<?php echo $photo->thumbImageFilePath; ?>');" />
<?php } ?>
</a>
</span>
</span>
</li>
<?php } ?>
<li class="sigProClear"> </li>
</ul>
<?php }else{
echo 'no image files exist. Please confirm that there are images in the directory';
} ?>
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6229
7 years 1 month ago #170137
by JoomlaWorks
Replied by JoomlaWorks on topic Paginate template to force click through
Thank you for sharing your work in public Nadal :)
I'll add a link to this post in SIG Pro's documentation page.
Thanks again!
I'll add a link to this post in SIG Pro's documentation page.
Thanks again!
Please Log in or Create an account to join the conversation.
- Nadal Kumar
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
7 years 1 month ago #170145
by Nadal Kumar
Replied by Nadal Kumar on topic Paginate template to force click through
I certainly appreciate your action.
I didn't put in the time to define the method used by SIG to determine what language file was set in the SIG config so there is certainly the need to add the edit later. As you see it only looks for en-GB which will not suit all users.
I didn't put in the time to define the method used by SIG to determine what language file was set in the SIG config so there is certainly the need to add the edit later. As you see it only looks for en-GB which will not suit all users.
Please Log in or Create an account to join the conversation.
- Nadal Kumar
-
Topic Author
- Offline
- Junior Member
Less
More
- Posts: 28
7 years 1 month ago #170161
by Nadal Kumar
Replied by Nadal Kumar on topic Paginate template : Added content plugin parse and video
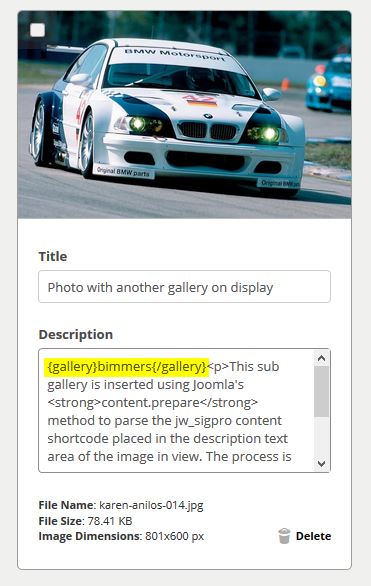
A method was added to parse Joomla content plugin shortcodes so other SIG Pro galleries can be inserted within the text description of a single image to show related photos See example voltage.websitedons.net/on-blast/rides-for-kicks?cmsepg-limitstart=13
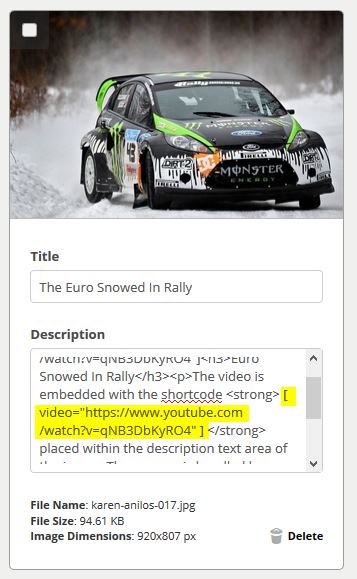
Added method to output remote served video (such as Youtube) by placing the video URL in a shortcode and place within the text description of an image item. See example voltage.websitedons.net/on-blast/rides-for-kicks?cmsepg-limitstart=16
Added method to output remote served video (such as Youtube) by placing the video URL in a shortcode and place within the text description of an image item. See example voltage.websitedons.net/on-blast/rides-for-kicks?cmsepg-limitstart=16
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6229
7 years 1 month ago #170190
by JoomlaWorks
Replied by JoomlaWorks on topic Paginate template : Added content plugin parse and video
Thanks for the update Nadal. Link is already in place at the SIGPro docs :)
Please Log in or Create an account to join the conversation.
- Juraci Alves
-
- Offline
- New Member
Less
More
- Posts: 5
7 years 1 month ago #170310
by Juraci Alves
Replied by Juraci Alves on topic Paginate template to force click through
I love this plugin, but I think it's past time to have a paging system. What happens when someone wants to send an event gallery with 100+ images? Do you have to create half a dozen articles to separate? It's a lot of work, and a page with 100 images is not very attractive. I hope they implement a paging system in the future.
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6229
7 years 1 month ago #170323
by JoomlaWorks
Replied by JoomlaWorks on topic Paginate template to force click through
It's in our plans for this year. Fully AJAX driven.
Please Log in or Create an account to join the conversation.
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Paginate template to force click through