COMMUNITY FORUM
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Changing look and feel or Slimbox, Lytebox, or Litebox
Please note that official support for commercial extensions & templates is provided in the Subscriber Help Desk.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Support requests should ONLY be directed there and require an active subscription plan.
This forum board is to be used for archive purposes and knowledge exchange ONLY.
Changing look and feel or Slimbox, Lytebox, or Litebox
- eskwire
-
Topic Author
- Offline
- New Member
Less
More
17 years 11 months ago #2559
by eskwire
Changing look and feel or Slimbox, Lytebox, or Litebox was created by eskwire
Is anyone aware of what is involved in changing the look and feel of the some of the popup engines?
Essentially I need to have the Previous and Next buttons displayed the entire time the image is being displayed. I also need to move these buttons down to the same row that the Close button is on?
Will this be an involved process? Has anyone done this before?
Thanks!
Essentially I need to have the Previous and Next buttons displayed the entire time the image is being displayed. I also need to move these buttons down to the same row that the Close button is on?
Will this be an involved process? Has anyone done this before?
Thanks!
Please Log in or Create an account to join the conversation.
- eskwire
-
Topic Author
- Offline
- New Member
17 years 11 months ago #2560
by eskwire
Replied by eskwire on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
I was able to accomplish part of my needs.
In the slimbox function I was able to get the next and previous buttons to display full time. I modified the /mambots/content/plugin_jw_sigpro/slimbox/english/slimbox.css file
I changed the #lbPrevLink and #lbNextLink to the following:
I copied the information from the hover line to the line above it. It was quick and dirty but it accomplished what I needed. You could probably remove the hover line if you wanted.
If anyone knows of a better way or has any comments, I would like to read about it.
Now onto seeing about placing the previous and next buttons below the image.
In the slimbox function I was able to get the next and previous buttons to display full time. I modified the /mambots/content/plugin_jw_sigpro/slimbox/english/slimbox.css file
I changed the #lbPrevLink and #lbNextLink to the following:
#lbPrevLink {left:0;background:transparent url(prevlabel.gif) no-repeat 00% 15%;}
#lbPrevLink:hover {background:transparent url(prevlabel.gif) no-repeat 0% 15%;}
#lbNextLink {right:0;background:transparent url(nextlabel.gif) no-repeat 100% 15%;}
#lbNextLink:hover {background:transparent url(nextlabel.gif) no-repeat 100% 15%;}I copied the information from the hover line to the line above it. It was quick and dirty but it accomplished what I needed. You could probably remove the hover line if you wanted.
If anyone knows of a better way or has any comments, I would like to read about it.
Now onto seeing about placing the previous and next buttons below the image.
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6227
17 years 11 months ago #2561
by JoomlaWorks
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Exactly. Such behaviour is 90% controlled by CSS. The normal link state has a display:none and the hover state (on which next/prev show up) have a display:block property. ;)
Playing around with each engine's CSS will get your where you want...
Playing around with each engine's CSS will get your where you want...
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- nluk100
-
- Offline
- New Member
Less
More
- Posts: 13
17 years 10 months ago - 17 years 10 months ago #2562
by nluk100
Replied by nluk100 on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
I'm using the Litebox engine (am running fpss!) and would also like to show the navi icons by default - I have played around with the css file but am having no luck;
Could someone point me in the right direction please?
#lightbox {position:absolute;top:40px;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#lightbox a img {border:none;}
#outerImageContainer {position:relative;background-color:#fff;width:250px;height:250px;margin:0 auto;}
#imageContainer {padding:10px;}
#loading {position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#hoverNav {position:absolute;top:0;left:0;height:100%;width:100%;z-index:10;}
#imageContainer>#hoverNav {left:0;}
#hoverNav a {outline:none;}
#prevLink, #nextLink {width:49%;height:100%;display:block;background:transparent url(../blank.gif) no-repeat;/* Trick IE into showing hover */}
#prevLink {left:0;float:left;}
#nextLink {right:0;float:right;}
#prevLink:hover, #prevLink:visited:hover {background:url(prevlabel.gif) left 15% no-repeat;}
#nextLink:hover, #nextLink:visited:hover {background:url(nextlabel.gif) right 15% no-repeat;}
#imageDataContainer {font:10px Verdana, Helvetica, sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;}
#imageData {padding:0 10px;}
#imageData #imageDetails {width:70%;float:left;text-align:left;}
#imageData #caption {}
#imageData #caption b {color:#C63C13;font-size:11px;}
#imageData #numberDisplay {display:block;clear:left;padding-bottom:1.0em;}
#imageData #bottomNavClose {width:66px;float:right;padding-bottom:0.7em;}
#overlay {position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;background-color:#000;filter:alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.clearfix:after {content:".";display:block;height:0;clear:both;visibility:hidden;}
* html>body .clearfix {display:inline-block;width:100%;}
* html .clearfix {/* Hides from IE-mac \*/ height:1%;/* End hide from IE-mac */}Could someone point me in the right direction please?
Please Log in or Create an account to join the conversation.
- JoomlaWorks
-
- Offline
- Admin
Less
More
- Posts: 6227
17 years 10 months ago #2563
by JoomlaWorks
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Change this:
to this
OK? ;)
#prevLink {left:0;float:left;}
#nextLink {right:0;float:right;}
#prevLink:hover, #prevLink:visited:hover {background:url(prevlabel.gif) left 15% no-repeat;}
#nextLink:hover, #nextLink:visited:hover {background:url(nextlabel.gif) right 15% no-repeat;}to this
#prevLink {left:0;float:left;background:url(prevlabel.gif) left 15% no-repeat;}
#nextLink {right:0;float:right;background:url(nextlabel.gif) right 15% no-repeat;}
#prevLink:hover, #prevLink:visited:hover {background:url(prevlabel.gif) left 15% no-repeat;}
#nextLink:hover, #nextLink:visited:hover {background:url(nextlabel.gif) right 15% no-repeat;}OK? ;)
Fotis / JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- nluk100
-
- Offline
- New Member
Less
More
- Posts: 13
17 years 10 months ago #2564
by nluk100
Replied by nluk100 on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Great stuff, that did the trick - thanks :D
Please Log in or Create an account to join the conversation.
- MP Media
-
- Offline
- New Member
Less
More
- Posts: 12
17 years 5 months ago #2565
by MP Media
Replied by MP Media on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Hi
I tried the change to css file as above but doesnt seem to work - any other ideas to get the prev/next logos to appear all the time?
Thanks
I tried the change to css file as above but doesnt seem to work - any other ideas to get the prev/next logos to appear all the time?
Thanks
Please Log in or Create an account to join the conversation.
- kayut
-
- Offline
- New Member
Less
More
- Posts: 10
16 years 1 month ago #2566
by kayut
Replied by kayut on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Hi
Does anyone have a hack to force the prev/next buttons to appear all the time when using the Lytebox template with Simple image gallery pro? (there is one for slimbox)
Thanks
Does anyone have a hack to force the prev/next buttons to appear all the time when using the Lytebox template with Simple image gallery pro? (there is one for slimbox)
Thanks
Please Log in or Create an account to join the conversation.
- Atilla
-
- Offline
- New Member
Less
More
- Posts: 6
15 years 11 months ago #2567
by Atilla
Replied by Atilla on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
I see this is an old thread, but I didn't find any related topic on my issue.
I am using Slimbox Mootols popup lightbox. And the top margin is 66px. I want to make it 20px.
But I can't find the CSS for this. Does anyone know where I can edit the top margin value of the slimbox mootols popup window?
When I use Firebug, it shows me this:
element.style {
height:621px;
left:712.5px;
margin-left:-410px;
top:66px;
width:820px;
but it doesn't show me the css file and line number at all. It should be in a php file somewhere and I can't find it. I have searched the forums, didn't find the solution.
Please help!
I am using Slimbox Mootols popup lightbox. And the top margin is 66px. I want to make it 20px.
But I can't find the CSS for this. Does anyone know where I can edit the top margin value of the slimbox mootols popup window?
When I use Firebug, it shows me this:
element.style {
height:621px;
left:712.5px;
margin-left:-410px;
top:66px;
width:820px;
but it doesn't show me the css file and line number at all. It should be in a php file somewhere and I can't find it. I have searched the forums, didn't find the solution.
Please help!
Please Log in or Create an account to join the conversation.
- JoomlaWorks Support Team
-
- Offline
- Platinum Member
Less
More
- Posts: 1188
15 years 11 months ago #2568
by JoomlaWorks Support Team
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Replied by JoomlaWorks Support Team on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
Hi Atilla!
Can you please post a direct link to the gallery?
Thank you!
Can you please post a direct link to the gallery?
Thank you!
JoomlaWorks Support Team
---
Please search the forum before posting a new topic :)
Please Log in or Create an account to join the conversation.
- Atilla
-
- Offline
- New Member
Less
More
- Posts: 6
15 years 11 months ago - 15 years 11 months ago #2569
by Atilla
Replied by Atilla on topic Re: Changing look and feel or Slimbox, Lytebox, or Litebox
I can't post a link here because there are private images.
But you can see the same thing on the SIG Pro demo popup windows on this site.
The only thing I want to change is top margin, that's all.
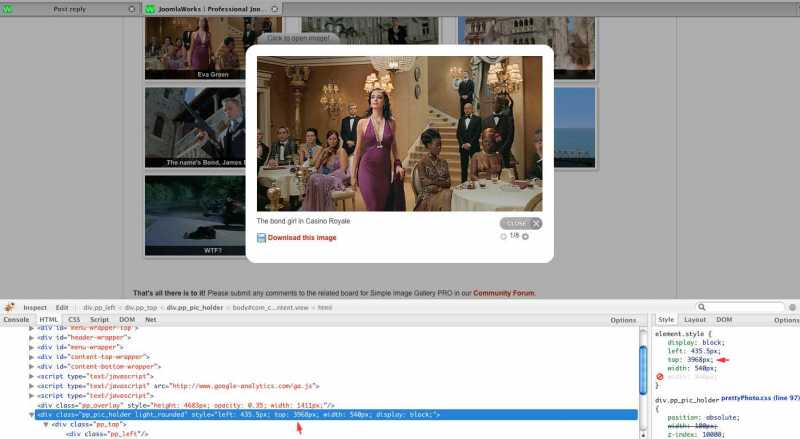
Here is an attached image(with red arrows showing the top margin properties):
But you can see the same thing on the SIG Pro demo popup windows on this site.
The only thing I want to change is top margin, that's all.
Here is an attached image(with red arrows showing the top margin properties):
Please Log in or Create an account to join the conversation.
- Forum
- Commercial Joomla Extensions & Templates
- Simple Image Gallery PRO
- Changing look and feel or Slimbox, Lytebox, or Litebox