- Posts: 1
COMMUNITY FORUM
menu conflicts with thumbs
- arkoudaki
-
Topic Author
- Offline
- New Member
Less
More
15 years 11 months ago - 15 years 11 months ago #23082
by arkoudaki
menu conflicts with thumbs was created by arkoudaki
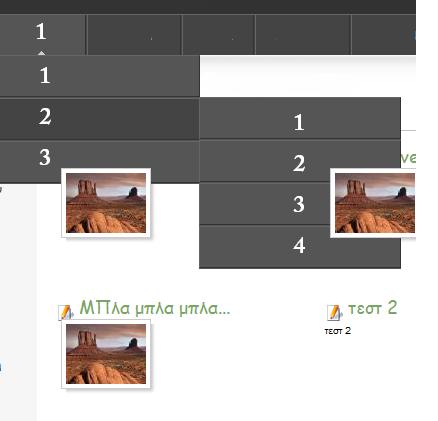
i have the ja-purity template, and i m using the menu that goes on the hormav (drop down menu) but it seems to conflict with the thumbs. once i get the menu list to drop down , it seems to hide behind the thumbnails. ..
Any idea what i could do to fix it?
Any idea what i could do to fix it?
Please Log in or Create an account to join the conversation.
- mclintst
-
- Offline
- New Member
Less
More
- Posts: 1
15 years 10 months ago #23083
by mclintst
Replied by mclintst on topic Re: menu conflicts with thumbs
I have this exact same problem here is my CSS for the drop down menus. Does anyone know how to resolve this?
/* MainMenu Expandable Tables */
#twocols{ /*the columns that gets dropped down over yours might be different*/
z-index:20;
}
#leftcol{ /*the columns that gets dropped down over yours might be different*/
z-index:10;
}
.moduletablemainnav { /* I have absolutely positioned the module, you might have a different scheme*/
position:absolute;
top:179px;
left:20px;
z-index:100;
font:0.9em Verdana, Arial, Helvetica, sans-serif;
margin:0;
padding:0;
}
#mainlevelmainnav,#mainlevelmainnav ul {
float:left;
list-style:none;
line-height:1em;
background:transparent;
font-weight:700;
margin:0;
padding:0;
}
#mainlevelmainnav a {
display:block;
color:#f90;
text-decoration:none;
margin-right:15px;
padding:0.3em;
}
#mainlevelmainnav li {
float:left;
padding:0;
}
#mainlevelmainnav li ul {
position:absolute;
left:-999em;
height:auto;
width:11em;
font-weight:400;
background:#36f;
border:#00C 1px solid;
margin:0;
}
#mainlevelmainnav li li {
width:11em;
}
#mainlevelmainnav li ul a {
width:11em;
color:#fff;
font-size:0.9em;
line-height:1em;
font-weight:400;
}
#mainlevelmainnav li:hover ul ul,#mainlevelmainnav li:hover ul ul ul,#mainlevelmainnav li.sfhover ul ul,#mainlevelmainnav li.sfhover ul ul ul{
left:-999em;
}
#mainlevelmainnav li:hover ul,#mainlevelmainnav li li:hover ul,#mainlevelmainnav li li li:hover ul,#mainlevelmainnav li.sfhover
l,#mainlevelmainnav li li.sfhover ul,#mainlevelmainnav li li li.sfhover ul {
left:auto;
z-index:6000;
}
/* MainMenu Expandable Tables */
#twocols{ /*the columns that gets dropped down over yours might be different*/
z-index:20;
}
#leftcol{ /*the columns that gets dropped down over yours might be different*/
z-index:10;
}
.moduletablemainnav { /* I have absolutely positioned the module, you might have a different scheme*/
position:absolute;
top:179px;
left:20px;
z-index:100;
font:0.9em Verdana, Arial, Helvetica, sans-serif;
margin:0;
padding:0;
}
#mainlevelmainnav,#mainlevelmainnav ul {
float:left;
list-style:none;
line-height:1em;
background:transparent;
font-weight:700;
margin:0;
padding:0;
}
#mainlevelmainnav a {
display:block;
color:#f90;
text-decoration:none;
margin-right:15px;
padding:0.3em;
}
#mainlevelmainnav li {
float:left;
padding:0;
}
#mainlevelmainnav li ul {
position:absolute;
left:-999em;
height:auto;
width:11em;
font-weight:400;
background:#36f;
border:#00C 1px solid;
margin:0;
}
#mainlevelmainnav li li {
width:11em;
}
#mainlevelmainnav li ul a {
width:11em;
color:#fff;
font-size:0.9em;
line-height:1em;
font-weight:400;
}
#mainlevelmainnav li:hover ul ul,#mainlevelmainnav li:hover ul ul ul,#mainlevelmainnav li.sfhover ul ul,#mainlevelmainnav li.sfhover ul ul ul{
left:-999em;
}
#mainlevelmainnav li:hover ul,#mainlevelmainnav li li:hover ul,#mainlevelmainnav li li li:hover ul,#mainlevelmainnav li.sfhover
l,#mainlevelmainnav li li.sfhover ul,#mainlevelmainnav li li li.sfhover ul {
left:auto;
z-index:6000;
}
Please Log in or Create an account to join the conversation.
- thomasho
-
- Offline
- New Member
Less
More
- Posts: 1
15 years 9 months ago #23084
by thomasho
Replied by thomasho on topic Re: menu conflicts with thumbs
I've exactly the same problem with the Superfishmenu.
It seems to happen only in IE and not in Firefox or so.
I added Z-Index to the sig.css file, but that didn't help.
Anyone an idea?
It seems to happen only in IE and not in Firefox or so.
I added Z-Index to the sig.css file, but that didn't help.
Anyone an idea?
Please Log in or Create an account to join the conversation.