- Posts: 9
COMMUNITY FORUM
- Forum
- Free Joomla Extensions & Templates
- Simple Image Gallery
- SOLVED - image cropping and displacing
SOLVED - image cropping and displacing
- thexman
-
Topic Author
- Offline
- New Member
Less
More
16 years 5 months ago - 16 years 5 months ago #24722
by thexman
SOLVED - image cropping and displacing was created by thexman
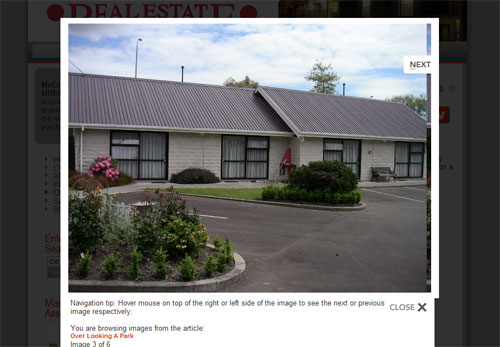
Hi, I have an issue where when using the gallery feature on my site, when enlarged a small left hand portion of the image is cropped and added to the right hand side for no reason. This is not how the image looks as you can view the normal image URL and everything is right. Any ideas what is happening - www.motelmover.co.nz/n559 ??
Sample image attached as well'
Thanks, Nick
Sample image attached as well'
Thanks, Nick
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
16 years 5 months ago #24723
by Yiota
Replied by Yiota on topic Re: image cropping and displacing
It seems that your templates css is placing additional padding.
Do the following:
1) Go to sig.css (it's located inside the plugins files)
2) Find the following class #lbOverlay, #lbCenter, #lbBottom, #lbPrevLink, #lbNextLink and add padding:0;
3) Add the #lbCenter {width:660px !important;}
4) Add to #lbImage {padding:0;}
Let me know the results :)
Do the following:
1) Go to sig.css (it's located inside the plugins files)
2) Find the following class #lbOverlay, #lbCenter, #lbBottom, #lbPrevLink, #lbNextLink and add padding:0;
3) Add the #lbCenter {width:660px !important;}
4) Add to #lbImage {padding:0;}
Let me know the results :)
Please Log in or Create an account to join the conversation.
- thexman
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
16 years 5 months ago #24724
by thexman
Replied by thexman on topic Re: image cropping and displacing
hey thanks or the reply. I worked except for one thing - the image now appears off-centre to the right. Here is my code as I suspect that I didn't put in everything correctly;
Can you shed some light on to my error ? Many thanks in advance, Nick
/* ---Simple Image Gallery--- */
.sig {clear:both;margin:16px 4px;padding:0px;display:table-cell;}
.sig_clr {clear:both;}
.sig_cont {float:left;}
.sig_thumb {float:left;margin:0px 10px 10px 10px;padding:0px;background:url(shadowAlpha.png) no-repeat bottom right !important;background:url(shadow.gif) no-repeat bottom right;}
.sig_thumb img {display:block;position:relative;background:#FFF;border:1px solid #ccc;margin:-5px 5px 5px -5px;padding:4px;}
/* ---Slimbox--- */
#lbOverlay {position:absolute;left:0;width:100%;padding:0;background-color:#000;cursor:pointer;}
#lbCenter, #lbBottom {position:absolute;left:50%;padding:0;overflow:hidden;background-color:#fff;}
.lbLoading {background:#fff url(loading.gif) no-repeat center;}
#lbImage {border:10px solid #fff;padding:0;}
#lbPrevLink, #lbNextLink {display:block;position:absolute;top:0;padding0;width:50%;outline:none;}
#lbPrevLink {left:0;}
#lbCenter {width:660px !important;}
#lbPrevLink:hover {background:transparent url(prevlabel.gif) no-repeat 0% 15%;}
#lbNextLink {right:0;}
#lbNextLink:hover {background:transparent url(nextlabel.gif) no-repeat 100% 15%;}
#lbBottom {font-family:Verdana, Helvetica, sans-serif;font-size:10px;color:#666;line-height:1.4em;text-align:left;border:10px solid #fff;border-top-style:none;}
#lbCloseLink {display:block;float:right;width:66px;height:22px;background:transparent url(closelabel.gif) no-repeat center;margin:5px 0;}
#lbCaption, #lbNumber {margin-right:71px;}
#lbCaption {font-weight:normal;}
#lbCaption b {color:#C63C13;font-size:11px;}
#lbOverlay,#lbCenter,#lbBottom,#lbPrevLink,#lbNextLink {z-index:999;} /* JoomlaWorks fix for Slimbox */
/* --- END --- */Can you shed some light on to my error ? Many thanks in advance, Nick
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
16 years 5 months ago #24725
by Yiota
Replied by Yiota on topic Re: image cropping and displacing
#lbPrevLink, #lbNextLink {display:block;position:absolute;top:0;padding0;width:50%;outline:none;}
The above line has an error. Look carefully at the padding. It hasn't the : between padding and 0
Correct this and check again.
The above line has an error. Look carefully at the padding. It hasn't the : between padding and 0
Correct this and check again.
Please Log in or Create an account to join the conversation.
- thexman
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
16 years 5 months ago #24726
by thexman
Replied by thexman on topic Re: image cropping and displacing
Hi, I have applied the ':' to the code as specified (sorry) and whilst the lightbox is correct, it is still offcentre. Additionally, if you look at this article - www.motelmover.co.nz/mm522 and click on the portrait image, it funks out with a big right hand side blow-out. I think I'll try re-applying the code, but if you see anything else, all help is appreciated.
Nick
p.s. this is a J 1.0.15 site if it makes a difference ?
Nick
p.s. this is a J 1.0.15 site if it makes a difference ?
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
16 years 5 months ago #24727
by Yiota
Replied by Yiota on topic Re: image cropping and displacing
Ok undo the changes offered and let me know.
I'd like to check something else that came to mind if it works.
I'd like to check something else that came to mind if it works.
Please Log in or Create an account to join the conversation.
- thexman
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
16 years 5 months ago #24728
by thexman
Replied by thexman on topic Re: image cropping and displacing
I have reverted to the original CSS file now.
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
16 years 5 months ago #24729
by Yiota
Replied by Yiota on topic Re: image cropping and displacing
Try this time to add only the padding:0 to the classes. Not the width.
I remind you the classes :)
#lbOverlay, #lbCenter, #lbBottom, #lbPrevLink, #lbNextLink {padding:0;}
#lbImage {padding:0;}
Let me know if anything changes now.
I remind you the classes :)
#lbOverlay, #lbCenter, #lbBottom, #lbPrevLink, #lbNextLink {padding:0;}
#lbImage {padding:0;}
Let me know if anything changes now.
Please Log in or Create an account to join the conversation.
- thexman
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
16 years 5 months ago - 16 years 5 months ago #24730
by thexman
Replied by thexman on topic Re: image cropping and displacing
OK, I tried to add the code as you said, but I have honestly no idea about classes etc, so I have included the code from modified sig.css here. It still sits to the left and blows out on portrait images as above
Many thanks, Nick
/* ---Simple Image Gallery--- */
.sig {clear:both;margin:16px 4px;padding:0px;display:table-cell;}
.sig_clr {clear:both;}
.sig_cont {float:left;}
.sig_thumb {float:left;margin:0px 10px 10px 10px;padding:0px;background:url(shadowAlpha.png) no-repeat bottom right !important;background:url(shadow.gif) no-repeat bottom right;}
.sig_thumb img {display:block;position:relative;background:#FFF;border:1px solid #ccc;margin:-5px 5px 5px -5px;padding:4px;}
/* ---Slimbox--- */
#lbOverlay {position:absolute;left:0;width:100%;padding:0;background-color:#000;cursor:pointer;}
#lbCenter, #lbBottom {position:absolute;left:50%;padding:0;overflow:hidden;background-color:#fff;}
.lbLoading {background:#fff url(loading.gif) no-repeat center;}
#lbImage {border:10px solid #fff;padding:0;}
#lbPrevLink, #lbNextLink {display:block;position:absolute;top:0;padding:0;width:50%;outline:none;}
#lbPrevLink {left:0;}
#lbPrevLink:hover {background:transparent url(prevlabel.gif) no-repeat 0% 15%;}
#lbNextLink {right:0;}
#lbNextLink:hover {background:transparent url(nextlabel.gif) no-repeat 100% 15%;}
#lbBottom {font-family:Verdana, Helvetica, sans-serif;font-size:10px;color:#666;line-height:1.4em;text-align:left;border:10px solid #fff;border-top-style:none;}
#lbCloseLink {display:block;float:right;width:66px;height:22px;background:transparent url(closelabel.gif) no-repeat center;margin:5px 0;}
#lbCaption, #lbNumber {margin-right:71px;}
#lbCaption {font-weight:normal;}
#lbCaption b {color:#C63C13;font-size:11px;}
#lbCenter {width:660px !important;}
#lbOverlay,#lbCenter,#lbBottom,#lbPrevLink,#lbNextLink {padding:0;z-index:999;} /* JoomlaWorks fix for Slimbox */
/* --- END --- */Many thanks, Nick
Please Log in or Create an account to join the conversation.
- Yiota
-
- Visitor
16 years 5 months ago #24731
by Yiota
Replied by Yiota on topic Re: image cropping and displacing
Copy and paste the code I'm giving you below to the sig.css file and let me know of the changes.
/* ---Simple Image Gallery--- */
.sig {clear:both;margin:16px 4px;padding:0px;display:table-cell;}
.sig_clr {clear:both;}
.sig_cont {float:left;}
.sig_thumb {float:left;margin:0px 10px 10px 10px;padding:0px;background:url(shadowAlpha.png) no-repeat bottom right !important;background:url(shadow.gif) no-repeat bottom right;}
.sig_thumb img {display:block;position:relative;background:#FFF;border:1px solid #ccc;margin:-5px 5px 5px -5px;padding:4px;}
/* ---Slimbox--- */
#lbOverlay {position:absolute;left:0;width:100%;padding:0;background-color:#000;cursor:pointer;}
#lbCenter, #lbBottom {position:absolute;left:50%;padding:0;overflow:hidden;background-color:#fff;}
.lbLoading {background:#fff url(loading.gif) no-repeat center;}
#lbImage {border:10px solid #fff;padding:0;}
#lbPrevLink, #lbNextLink {display:block;position:absolute;top:0;padding:0;width:50%;outline:none;}
#lbPrevLink {left:0;}
#lbPrevLink:hover {background:transparent url(prevlabel.gif) no-repeat 0% 15%;}
#lbNextLink {right:0;}
#lbNextLink:hover {background:transparent url(nextlabel.gif) no-repeat 100% 15%;}
#lbBottom {font-family:Verdana, Helvetica, sans-serif;font-size:10px;color:#666;line-height:1.4em;text-align:left;border:10px solid #fff;border-top-style:none;}
#lbCloseLink {display:block;float:right;width:66px;height:22px;background:transparent url(closelabel.gif) no-repeat center; margin:5px 0;}
#lbCaption, #lbNumber {margin-right:71px;}
#lbCaption {font-weight:normal;}
#lbCaption b {color:#C63C13;font-size:11px;}
#lbOverlay,#lbCenter,#lbBottom,#lbPrevLink,#lbNextLink {padding:0; z-index:999;} /* JoomlaWorks fix for Slimbox */
/* --- END --- */Please Log in or Create an account to join the conversation.
- thexman
-
Topic Author
- Offline
- New Member
Less
More
- Posts: 9
16 years 5 months ago #24732
by thexman
Replied by thexman on topic Re: image cropping and displacing
Thanks Yiota, this new code has worked a treat. Thanks very much for your help. :D
Please Log in or Create an account to join the conversation.
- Forum
- Free Joomla Extensions & Templates
- Simple Image Gallery
- SOLVED - image cropping and displacing